کاهش زمان مورد نیاز جهت بارگیری سایت، از موارد مهمی است که تقریبا هر وبسایتی در جستجوی آن است. یکی از شیوه هایی که میتواند در کاهش زمان بارگذاری وبسایت موثر باشد، استفاده از Lazy Load یا بارگذاری تاخیری تصاویر در سایت است. بارگذاری تاخیری تصاویر در وردپرس یا همان Lazy Load که به صورت تحت لفظی به بارگذاری تنبل هم ترجمه میشود، به معنی این است که در زمان لود یک صفحه، ابتدا فقط محتوای متنی صفحه بارگذاری شود و فقط زمانی که کاربر اسکرول میکند و نیاز به مشاهده تصاویر پیدا میکند، تصاویر لود شده و برای شخص به نمایش در بیایند. یعنی در واقع در لحظه ی اول بارگذاری، سایت شما فاقد تصویر بوده و تنها به درخواست کاربر و اسکرول کاربر به پایین، تصاویر لود شده و قابل مشاهده خواهند بود. البته اگر بخشی از سایت که در میدان دید کاربر است دارای تصویری باشد، آن تصویر لود خواهد شد.
بارگذاری تصاویر مخصوصا زمانی که سایت شما دارای تصاویر زیادی باشد و این تصاویر هم بهینه نشده باشند، زمان زیادی را تلف خواهد کرد و منجر به افزایش زمان مورد نیاز جهت لود کامل سایت خواهد شد. این در حالی است که با بارگیری تنبل، نیازی نیست که کاربر برای لود تصاویر منتظر بماند. چرا که تصاویر فقط در صورت لزوم بارگیری خواهند شد. بنابراین این شیوه میتواند زمان لود کامل سایت شما را تا حدی کاهش داده و منجر به رضایت بیشتر کاربران از نحوه ی لود وبسایت شما شود.
طبق نتایج منتشر شده در یک تحقیق که توسط StrangeLoop انجام شده بود، 1 ثانیه تاخیر در بارگذاری به مفهوم از دست دادن 7 درصد نرخ تبدیل، 11 درصد بازدید صفحه و 16 درصد کاهش رضایت مشتریان خواهد شد. این اعداد را اگر به نسبت درآمد روزانه ی خود از سایتتان بسنجید، متوجه میشوید که همین 1 ثانیه تا چه حد میتواند در افزایش یا کاهش سوددهی وبسایت شما موثر باشد.
در این مقاله از وردپرس نارنجی با هم نحوه ی فعالسازی بارگیری تاخیری تصاویر در وردپرس را بررسی می کنیم.
بارگذاری تاخیری تصاویر در وردپرس
افزونه ای که برای استفاده از ویژگی بارگذاری تنبل تصاویر معرفی می کنم با نام a3 Lazy Load در مخزن وردپرس به ثبت رسیده است و تاکنون توانسته بیش از 100.000 نصب فعال و امتیاز 4.4 را کسب نماید. برای استفاده از این افزونه کافی است با کلیک روی دکمه زیر آن را دانلود کرده و سپس با استفاده از آموزش نحوه نصب افزونه ها در وردپرس اقدام به نصب و فعال سازی آن در سایت خود نمایید.
پس از فعالسازی افزونه، نیاز به انجام تنظیمات خاصی نخواهید داشت. افزونه به صورت پیشفرض شروع به بارگذاری تاخیری تصاویر در وبسایت شما خواهد کرد. اما اگر تصمیم به سفارشی سازی تنظیمات افزونه داشته باشید، میتوانید از منوی تنظیمات به زیرمنوی a3 Lazy Load مراجعه کنید.

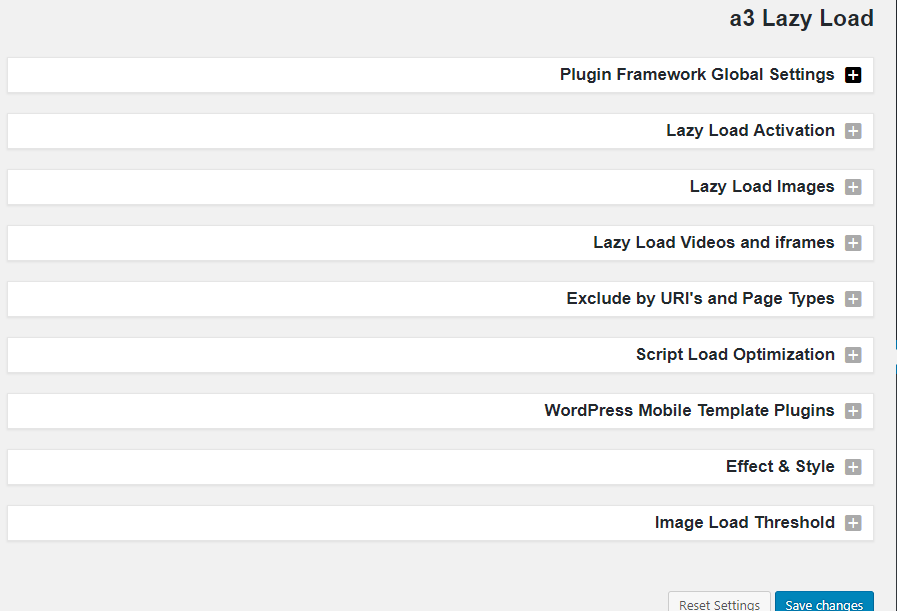
- Plugin Framework global settings : در این بخش با فعال کردن Open box display میتوانید وضعیت باز یا بسته بودن باکس های موجود در بخش تنظیمات را ذخیره کرده تا در دفعات بعدی، به شکلی که رهایشان کرده بودید، به نمایش در بیایند. در بخش house keeping هم اگر گزینه ی clean up on deletion را انتخاب کنید، افزونه در زمان حذف، هیچ ردی از خود باقی نخواهد گذاشت.
- Lazy Load activation : در این بخش میتوانید بارگذاری تاخیری را به طور سراسری در سایت خود فعال یا غیر فعال کنید.
- Lazy load images : میتوانید مشخص کنید که بارگیری تاخیری برای کدام یک از انواع تصاویر فعال باشد. همچنین در بخش skip image classes میتوانید کلاس های تصاویری که مایل نیستید با تاخیر بارگذاری شوند را درج نمایید. گزینه ی Noscript support نیز امکان بارگذاری با تاخیر را برای کاربرانی که جاوااسکریپت را در مرورگر خود غیر فعال کرده باشند، فراهم می کند.
- Lazy Load videos and iframes : برای بارگذاری ویدئو ها و آی فریم ها با تاخیر، میتوانید از تنظیمات این بخش استفاده کنید. مانند تنظیمات بخش قبلی، در اینجا هم میتوانید برخی از کلاس ها را از بارگذاری تاخیری مستثنا کنید.
- Script load optimization: فعال بودن این گزینه، با بارگذاری اسکریپت مورد نیاز در فوتر سایت شما، باعث بهینگی بیشتر سایت خواهد شد.
- WordPress mobile template plugins : با استفاده از گزینه های موجود در این بخش میتوانید بارگیری تنبل تصاویر را در صورت استفاده از WPTouch و MobilePress غیر فعال کنید.
- Effect & Style : در اینجا میتوانید افکت بارگذاری و رنگ پس زمینه ای که در هنگام بارگذاری تصویر به نمایش در می آید را مشخص کنید.
- Image Load Threshold : با استفاده از این گزینه هم میتوانید کاری کنید که تصاویر، زودتر از آنکه کاملا در دید کاربر قرار بگیرند بارگذاری شوند. برای این کار باید مقداری را بر حسب پیکسل در این بخش وارد کنید.
اگر تغییری در تنظیمات ایجاد کردید که برای شما ایده آل نبود و نتیجه ی مناسبی در بر نداشت، همیشه میتوانید تنظیمات را reset یا بازنشانی کنید.
اگر تجربه استفاده از این افزونه را دارید خوشحال می شویم با ما در وردپرس نارنجی به اشتراک بگذارید.