همانطور که همیشه تاکید می کنیم، بخش نظرات وبسایت شما یکی از مهم ترین بخش های سایت است، چرا که راه ارتباطی بین شما و مخاطبانتان ایجاد می نماید. از طریق نظرات است که شما با کم و کاستی های سایت خود آشنا شده و می توانید وبسایتی ایده آل برای مخاطبان خود ایجاد نمایید. یکی از روش های جذب کاربران به ارائه نظر در وبسایت ایجاد استایلهای متنوع در فرم نظرات است.
در این آموزش از وردپرس نارنجی، به کمک هم تغییر استایل فرم نظرات در وردپرس را یاد می گیریم.
تغییر استایل فرم نظرات
قالب های وردپرس از چندین فایل از جمله فایل های قالب، فایل های توابع، جاوا اسکریپت ها، سی اس اس ها و … تشکیل شده اند. هر فایلcss وظیفه استایل دهی به قسمتی از سایت شما را بر عهده دارد؛ در صورتی که بخواهید قسمتی از استایل ظاهری سایت خود را ویرایش، سفارشی سازی و یا بازنویسی کنید میتوانید از طریق فایل های css این کار را انجام دهید. درون فایل های قالب وردپرس فایلی به نام comment.php وجود دارد و در صورتی که بخواهید قالب فایل نظرات را در جای دیگری در نوشته های خود فراخوانی کنید کافی است کد زیر را در آن قسمت قرار دهید.
<?php comment_form(); ?>
به صورت پیشفرض این تابع فرم نظرات شما را با سه فیلد متنی (نام، ایمیل و وب سایت)، یک باکس برای متن نظر، یک کادر برای تطابق GDPR و دکمه ارسال تقسیم می کند.
به سادگی امکان تغییر هر کدام از این فیلدها با ساده تر کردن کلاس های پیش فرض CSS وجود دارد. در زیر لیستی از کلاسهای CSS پیش فرض که وردپرس به هر فرم نظر می افزاید، مشاهده می کنید.
#respond { }
#reply-title { }
#cancel-comment-reply-link { }
#commentform { }
#author { }
#email { }
#url { }
#comment
#submit
.comment-notes { }
.required { }
.comment-form-author { }
.comment-form-email { }
.comment-form-url { }
.comment-form-comment { }
.comment-form-cookies-consent { }
.form-allowed-tags { }
.form-submit
به سادگی با بهینه سازی این کلاس های CSS، می توانید ظاهر فرم نظرا را تغییر دهید و اقدام به تغییر استایل فرم نظرات در وردپرس کنید.
برجسته کردن فیلد فرم فعال
اول از همه با برجسته کردن زمینه فعال فرم شروع می کنیم. برجسته کردن زمینه فعال فرم، فرم نظرات شما را برای افرادی که دارای نیازهای خاص می باشند، قابل دسترس تر می کند و همچنین فرم نظر شما را در دستگاه های کوچک تر بهتر می کند. کدهای زیر را به فایل style.css قالب خود و یا به فایل style-rtl.css اضافه کنید.
#respond {
background: #fbfbfb;
padding:0 10px 0 10px;
}
/* Highlight active form field */
#respond input[type=text], textarea {
-webkit-transition: all 0.30s ease-in-out;
-moz-transition: all 0.30s ease-in-out;
-ms-transition: all 0.30s ease-in-out;
-o-transition: all 0.30s ease-in-out;
outline: none;
padding: 3px 0px 3px 3px;
margin: 5px 1px 3px 0px;
border: 1px solid #DDDDDD;
}
#respond input[type=text]:focus,
input[type=email]:focus,
input[type=url]:focus,
textarea:focus {
box-shadow: 0 0 5px rgba(81, 203, 238, 1);
margin: 5px 1px 3px 0px;
border: 2px solid rgba(81, 203, 238, 1);
}
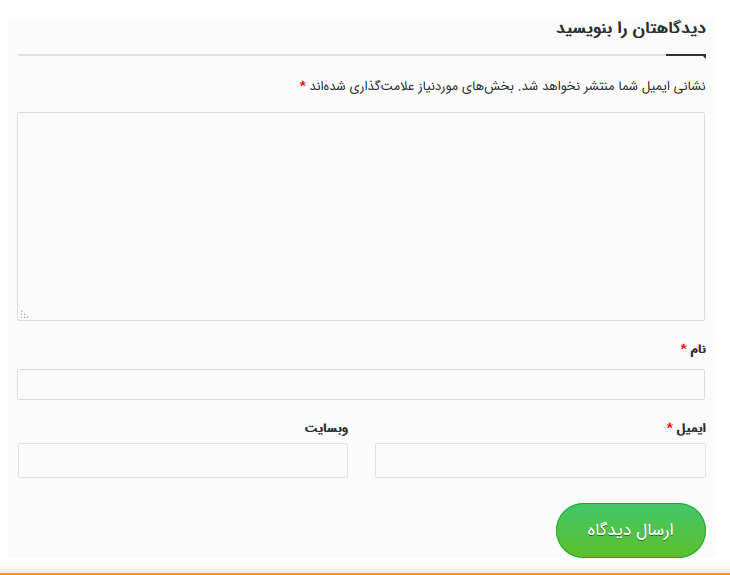
پس از آن فرم نظرات شما مانند تصویر زیر در می آید.

تغییر فونتهای ورودی
با استفاده از این کلاس ها می توانید فونت متن های ورودری را تغییر دهید. درادامه سبک متن نام و فیلد URL را تغییر میدهیم.
#author, #email {
font-family: "Open Sans", "Droid Sans", Arial;
font-style:italic;
color:#1d1d1d;
letter-spacing:.1em;
}
#url {
color: #1d1d1d;
font-family: "Luicida Console", "Courier New", "Courier", monospace;
}
تغییر استایل دکمه ارسال نظرات
همینطور می توانید سبک دکمه ارسال نظر را عوض کنید.
#submit {
background:-moz-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-webkit-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-o-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-ms-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:linear-gradient(to bottom, #44c767 5%, #5cbf2a 100%);
background-color:#44c767;
-moz-border-radius:28px;
-webkit-border-radius:28px;
border-radius:28px;
border:1px solid #18ab29;
display:inline-block;
cursor:pointer;
color:#ffffff;
font-family:Arial;
font-size:17px;
padding:16px 31px;
text-decoration:none;
text-shadow:0px 1px 0px #2f6627;
}
#submit:hover {
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #5cbf2a), color-stop(1, #44c767));
background:-moz-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-webkit-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-o-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-ms-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:linear-gradient(to bottom, #5cbf2a 5%, #44c767 100%);
background-color:#5cbf2a;
}
#submit:active {
position:relative;
top:1px;
}

حذف فیلد آدرس وب سایت در فرم نظرات
فیلد آدرس وب سایت در فرم نظر باعث جذب بسیاری از اسپمرها می شود. جهت حذف فیلد وب سایت از فرم نظر، کد زیر را به فایل functions.php قالب خود بیافزایید.
function wpbeginner_remove_comment_url($arg) {
$arg['url'] = '';
return $arg;
}
add_filter('comment_form_default_fields', 'wpbeginner_remove_comment_url');
