کد نویسی یکی از اجزای جدایی ناپذیر هر سیستم مدیریت محتوایی مانند وردپرس است و قرار دادن کدهای مختلف در مطالب وبسایتهای آموزشی مانند وردپرس نارنجی یکی از نیازهای اساسی این نوع وبسایتها است. وقتی کدی را در مطالب خود قرار می دهیم، امکان نمایش منحصر به فرد آن و همچنین کپی گرفتن آن را نیز باید برای کاربران خود فراهم کنیم تا افراد از بازدید مطلب ما حس رضایت بیشتری داشته باشند و بتوانند راحت تر از کدهای نوشته شده استفاده کنند.
بنابراین در آموزش از وردپرس نارنجی، به آموزش نحوه قرار دادن باکس کد در نوشته های وردپرس می پردازیم.
قرار دادن باکس کد در نوشته
افزونه ای که در جهت قرار دادن باکس کد در نوشته های وردپرسی به ما کمک می کند با نام Crayon Syntax Highlighter در مخزن وردپرس به ثبت رسیده است. این افزونه تا کنون با بیش از 50.000 نصب فعال توانسته است امتیاز 4.7 را از کاربران خود کسب کند. با کلیک روی دکمه زیر آن را دانلود کرده و سپس با کمک آموزش نحوه نصب افزونه ها در وردپرس اقدام به نصب و فعالسازی آن نمایید.
دانلود افزونه Crayon Syntax Highlighter
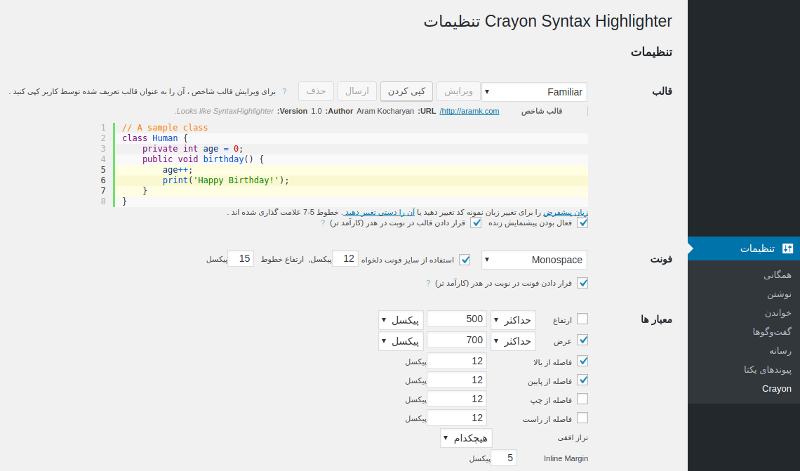
پس از نصب و فعال سازی این افزونه منویی با عنوان Crayon در بخش تنظیمات پیشخوان وردپرس شما اضافه می شود، که با مراجعه به آن به صفحه تنظیمات افزونه منتقل می شوید.

- قالب: از این بخش می توانید از بین قالبهای آماده که برای نمایش کدهای برنامه نویسی در مطالب وردپرس در افزونه وجود دارد یکی را انتخاب کنید.
- فونت: با استفاده از این قسمت میتوانید فونت دلخواه را برای نمایش در باکس کدها انتخاب کنید.
- معیار ها: با استفاده از این قسمت میتوانید چینش باکس نمایش کد در مطالب وردپرس را تعیین کنید.

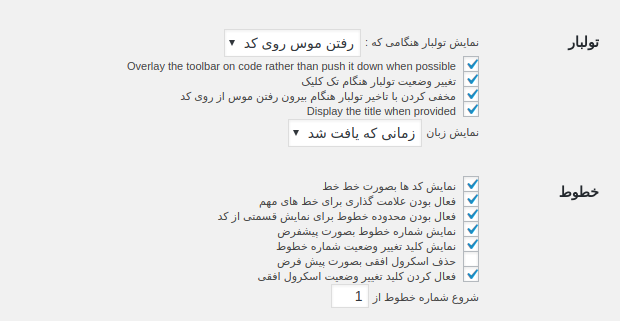
- تولبار: با استفاده از این بخش منوی بالای باکس نمایش کدهای برنامه نویسی در وردپرس را سفارشی سازی کنید. در حالت عادی تولبار در باکس مخفی نمایش داده می شود و وقتی نشانگر موس روی باکس کد قرار بگیرد تولبار در بالا نمایش داده میشود.
- خطوط: این بخش این امکان رو فراهم می کند تا برای هر خط کد نوشته شده در باکس، کدی که در متن نوشته وردپرس قرار دارد استایل بهتری را قرار داده و از شماره گذاری برای هر خط، امکان علامتگذاری روی خطوط مهم و… را مدیریت کنید.
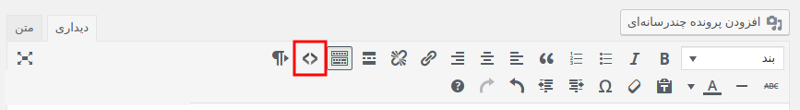
اگر تنظیمات را ذخیره کنید و به ویرایش یکی از مطالب خود مراجعه نمایید، خواهید دید که مشابه تصویر زیر دکمهای در ویرایشگر اضافه شده که برای اضافه کردن کدها میتوانید از آن استفاده نمایید.

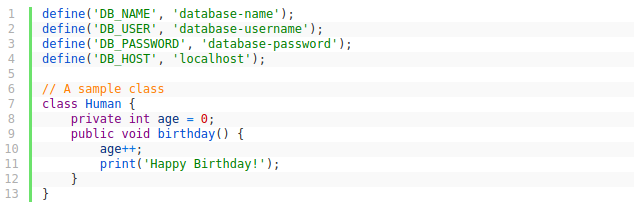
بعد از اینکه کد خود را در نوشته اضافه کردید، خواهید دید که کدها با ظاهری زیبا و منظم در نوشته نمایش داده خواهند شد و کاربران قادر خواهند بود با استفاده از ابزاری که در اختیار آنها قرار دارد از کدهای برنامه نویسی استفاده کنند.