یکی دیگر از صفحه سازهای محبوب که به کمک آن می توانید صفحات گرافیکی جذاب و خلاقانه طراحی کنید، صفحه ساز المنتور است. با نصب افزونه المنتور می توانید به تمام ویژگی های این صفحه ساز دسترسی داشته باشید.
با کمک صفحه سازهای دنیای وردپرس، می توانید هر نوع طرح بندی را برای وب سایت خود ایجاد نمایید و از داشتن یک وب سایت زیبا و جذاب لذت ببرید.
برخلاف صفحه ساز ویژوال کامپوزر که فقط دارای نسخه تجاری می باشد، افزونه المنتور دارای دو نسخه تجاری و رایگان است و می توانید با نصب هر کدام، صفحات زیبایی برای خود طراحی کنید.
در این آموزش از وردپرس نارنجی صفحه ساز محبوب Elementor را معرفی می کنم و نحوه کر کردن با آن را آموزش خواهم داد.
آموزش کار کردن با صفحه ساز المنتور
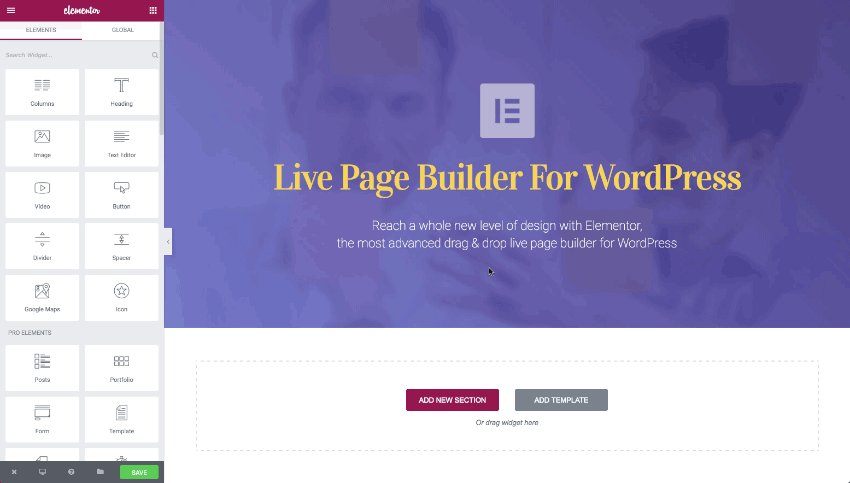
صفحه ساز المنتور به صفحه ساز کشیدنی و رها کردنی معروف است، یعنی شما با کشیدن و رها کردن عناصر در صفحه خود، می توانید صفحات مختلفی طراحی کنید.

المنتور درست مانند آنچه در گیف بالا مشاهده می کنید عمل می کند، همچنین با هر تغییر می توانید به صورت زنده پیش نمایش تغییرات را با کمک Elementor مشاهده کنید.
نسخه رایگان افزونه المنتور در مخزن وردپرس به ثبت رسیده است و تا کنون با بیش از 2 میلیون نصب فعال توانسته است امتیاز 4.8 را از کاربران خود به دست بیاورد.
برای استفاده از نسخه تجاری Elementor، می توانید آن را از فروشگاه های معتبر خریداری نمایید.
اما برای استفاده از نسخه رایگان، با کلیک روی دکمه زیر افزونه المنتور را از مخزن وردپرس دانلود کرده و سپس به کمک آموزش نحوه نصب افزونه ها در وردپرس اقدام به نصب و فعال سازی آن در وب سایت خود نمایید.
پس از نصب و فعال سازی افزونه، دو منو با عناوین المنتور و قالب ها به پیشخوان وب سایت شما اضافه خواهد شد که با کلیک روی المنتور به صفحه تنظیمات افزونه هدایت می شوید.

تنظیمات
افزونه المنتور در بخش تنظیمات خود دارای سه تب مختلف می باشد که در ادامه هر کدام را بررسی می کنم.
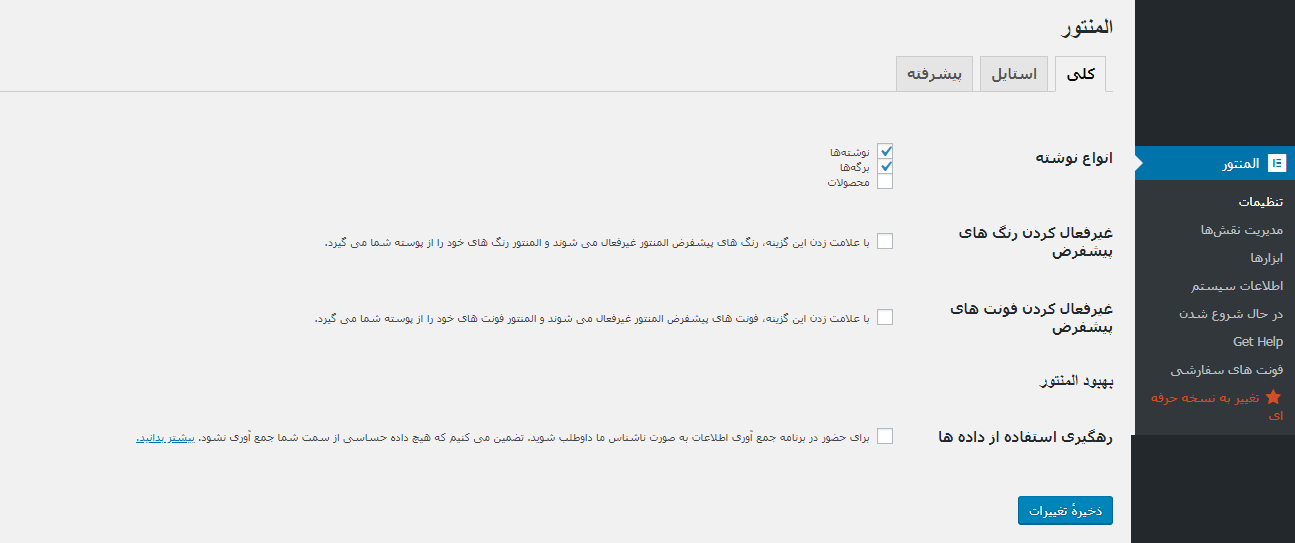
تب کلی
در این تب می توانید تنظیمات کلی این افزونه را شخصی سازی کنید.
انواع نوشته: در این گزینه می توانید تعیین کنید که صفحه ساز المنتور در چه نوع نوشته هایی قابل استفاده باشد.
غیرفعال کردن رنگ های پیش فرض: با فعال کردن این گزینه، رنگ های پیش فرض صفحه ساز المنتور حذف شده و به جای آن رنگ های اصلی قالب شما در المنتور قابل انتخاب خواهند بود.
غیرفعال کردن فونت های پیش فرض: با فعال کردن این گزینه نیز فونت های پیش فرض المنتور غیرفعال شده و به جای آن فونت های استفاده شده در پوسته نصبی شما استفاده خواهند شد.
رهگیری استفاده از داده ها: در صورتی که این گزینه را فعال کنید، افزونه به صورت خودکار داده هایی را از سمت شما به تیم توسعه دهنده می فرستد تا اگر اشکالی در اجرای افزونه وجود داشته باشد، فورا به دست تیم توسعه دهنده برسد تا آن ها بتوانند افزونه را بهبود دهند. البته داده های حساس از طرف شما ارسال نخواهند شد.

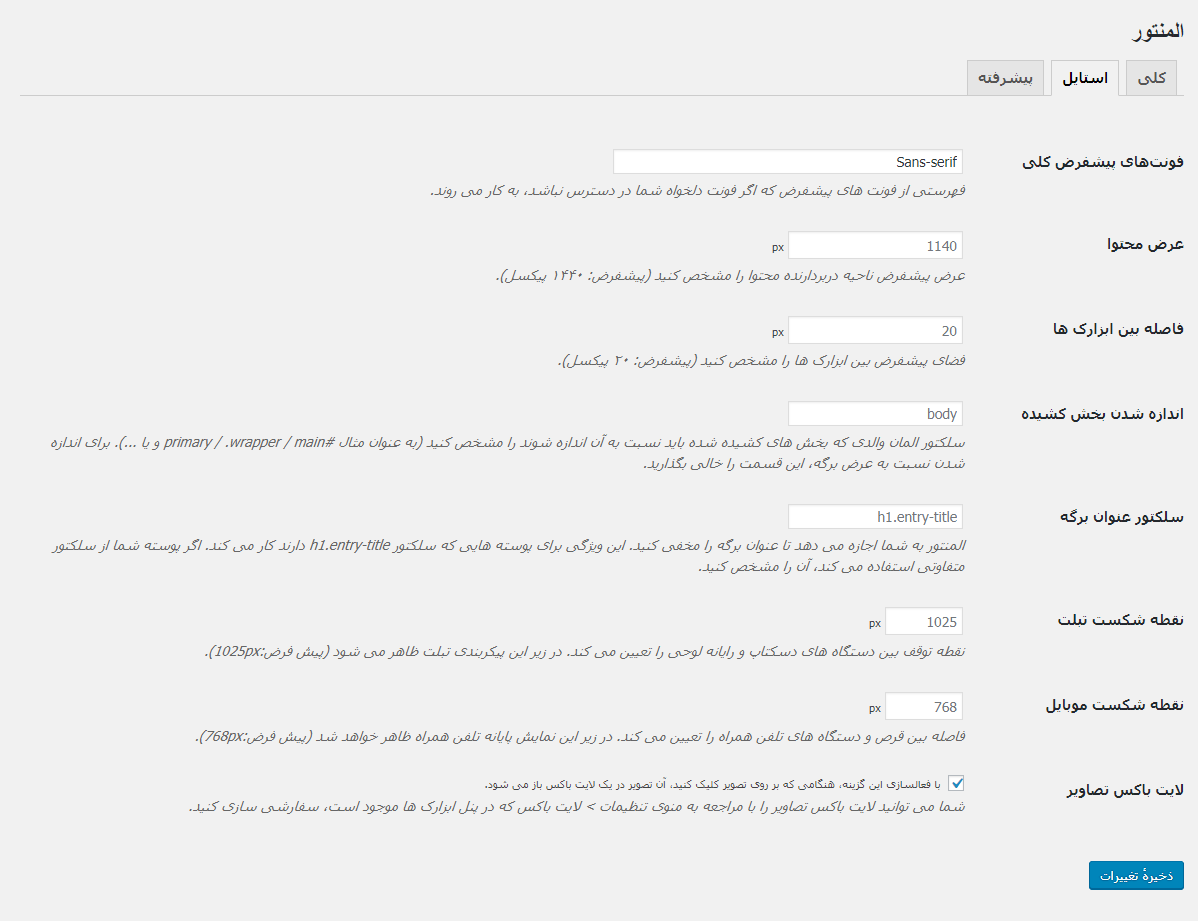
تب استایل
در این تب می توانید استایل دلخواه خود را برای بخش های مختلف از جمله فونت ها، عرض محتوا، فاصله بین ابزارک ها، اندازه دستگاه های هوشمند دیگر نظیر موبایل و تبلت و… وارد نمایید.

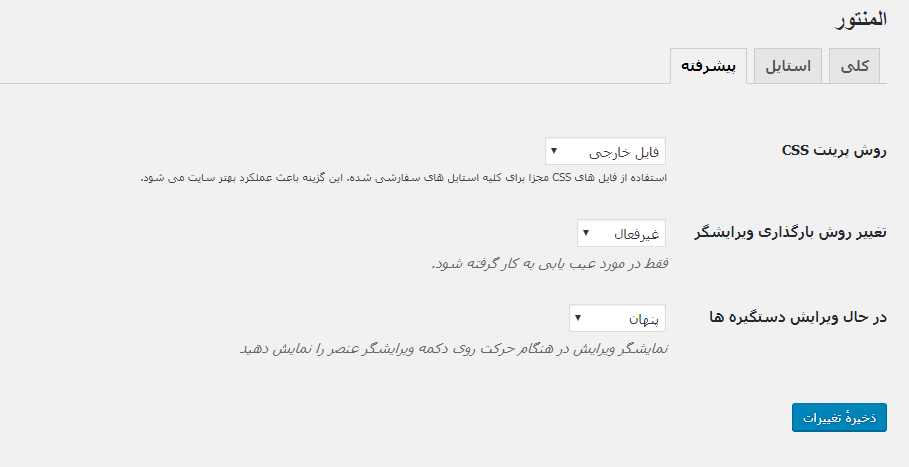
تب پیشرفته
این تب مربوط به تنظیمات پیشرفته و حرفه ای افزونه المنتور می باشد.
روش پرینت CSS: نحوه فراخوانی فایل CSS را از این گزینه انتخاب کنید. این گزینه را تنها برای عیب یابی روی حالت جایگذاری درونی قرار دهید.
تغییر روش بارگذاری ویرایشگر: با کمک این گزینه می توانید حالت لود را در صفحه ساز المنتور تغییر دهید. این گزینه را نیز تنها برای عیب یابی تغییر دهید.
در حال ویرایش دستگیره ها: با فعال کردن این گزینه، زمانی که ماوس را روی هر المان در صفحه ساز المنتور ببرید، تنظیمات المان نمایش داده خواهد شد.
پس از ذخیره تنظیمات، برای سفارشی سازی المنتور به بخش مدیریت نقش ها بروید.

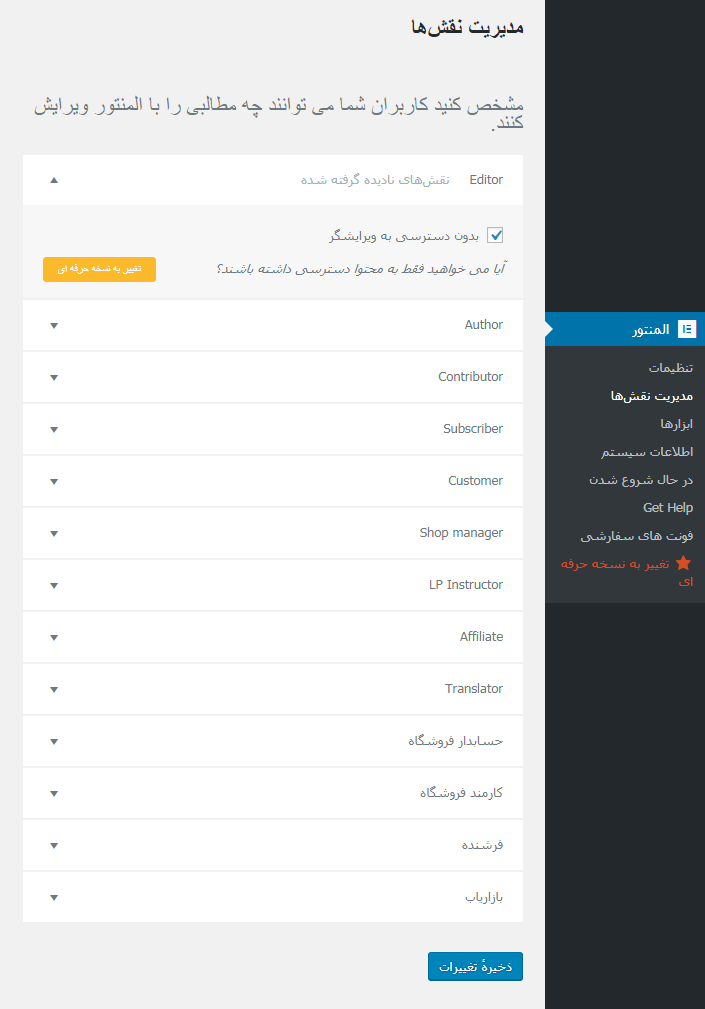
مدیریت نقش ها
در این بخش همانطور که در تصویر بالا نیز مشاهده می کنید، می توانید برای هر نقش کاربری خود امکان دسترسی به صفحه ساز المنتور را غیرفعال کنید.
برای این منظور با کلیک روی هر نقش کاربری، گزینه بدون دسترسی به ویرایشگر را فعال نمایید.

ابزارها
این بخش تنظیمات بیشتری را برای استفاده از افزونه المنتور در اختیار شما قرار می دهد؛ خود دارای چهار تب مختلف می باشد که در ادامه هر کدام را بررسی می کنم.
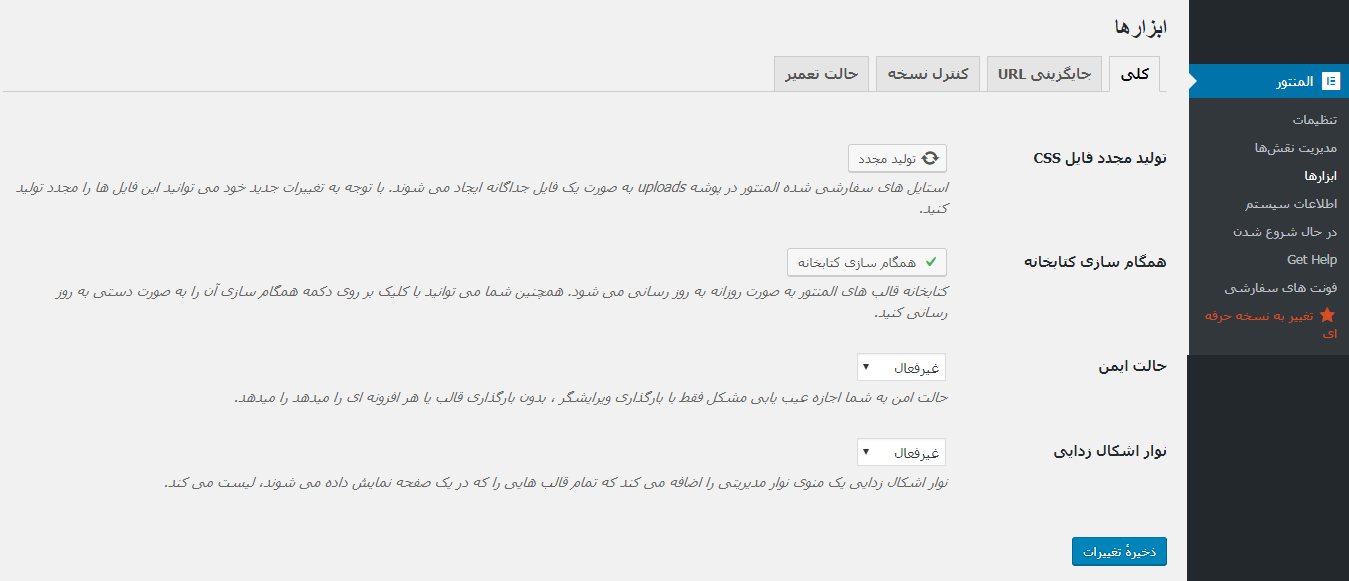
تب کلی
در این تب می توانید کدهای CSS استفاده شده در المنتور را مجددا بارگذاری کنید و یا کتابخانه قالب های المنتور را به روزرسانی نمایید.
چنانچه با مشکلی مواجه شدید حالت ایمن و یا نوار اشکال زدایی را فعال نمایید.

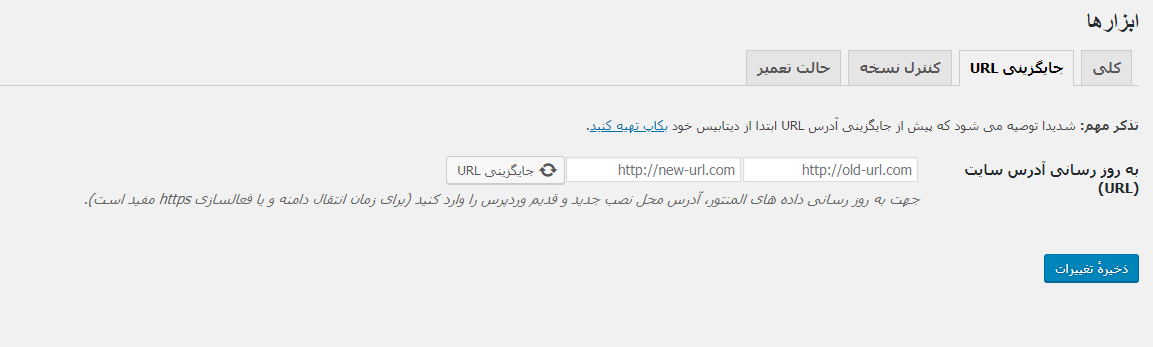
تب جایگزینی URL
در صورتی که آدرس سایتتان تغییر کده است و یا اقدام به نصب گواهی SSL روی وب سایت خود کرده اید، در این تب از افزونه المنتور می توانید آدرس جدید را وارد نمایید.

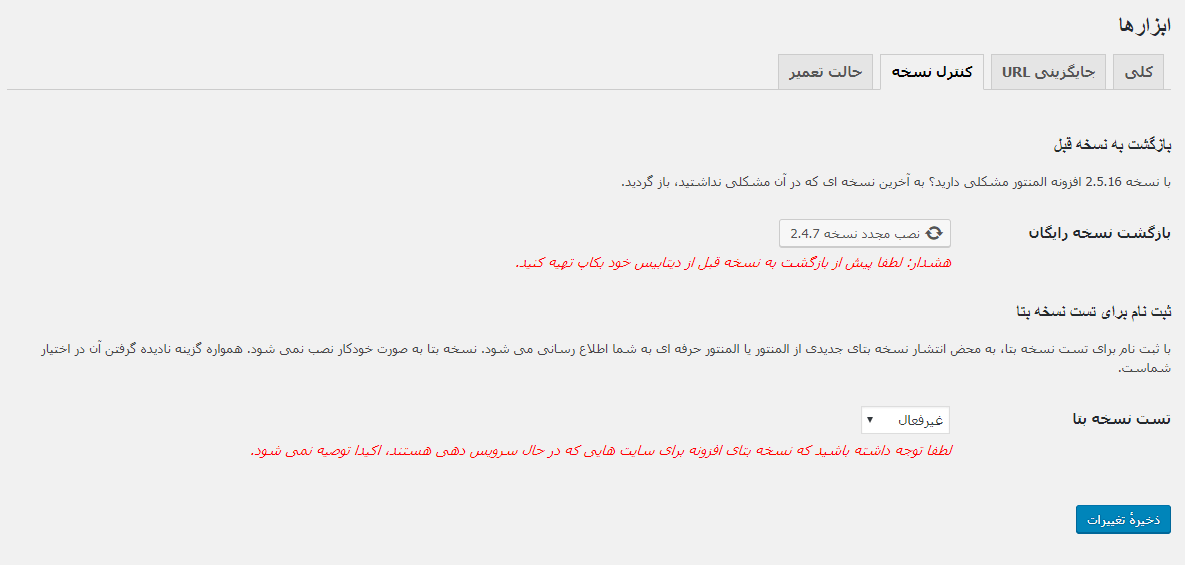
تب کنترل نسخه
در صورتی کهه پس از آگدیت افزونه المنتور با مشکل مواجه شده اید، در این تب می توانید به نسخه قبلی برگردید و یا اینکه از نسخه بتای صفحه ساز که هنوز به طور رسمی ارائه نشده است استفاده نمایید.

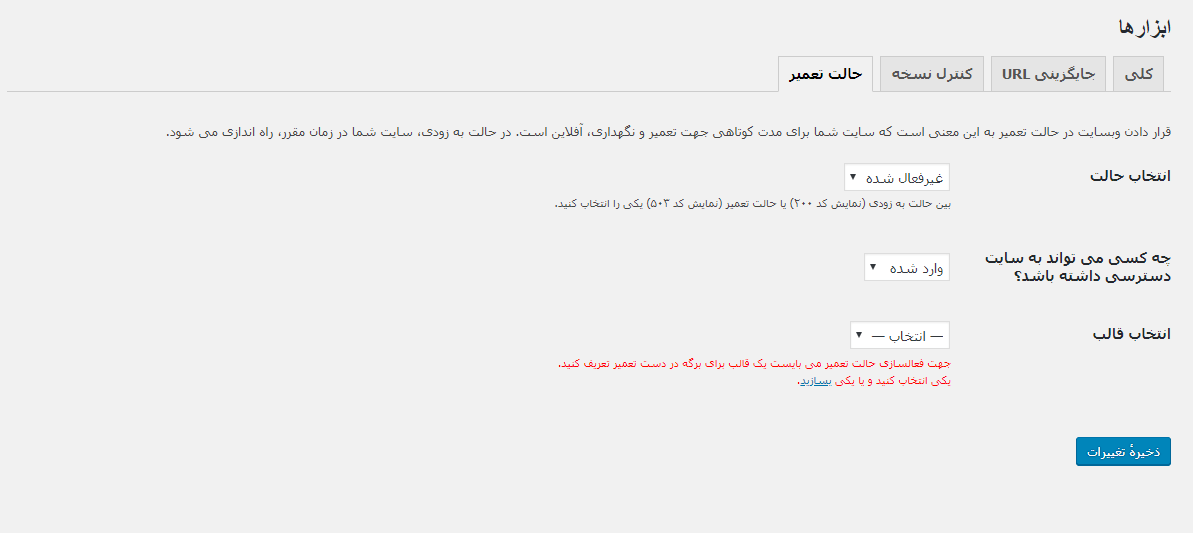
تب حالت تعمیر
برای ساخت صفحه تعمیر در وردپرس می توانید از این تب استفاده نمایید. ابتدا یک صفحه برای صفحه در دست ساخت و تعمیر ساخته و پس از فعال کردن حالت تعمیر، آن را در این تب انتخاب نمایید.
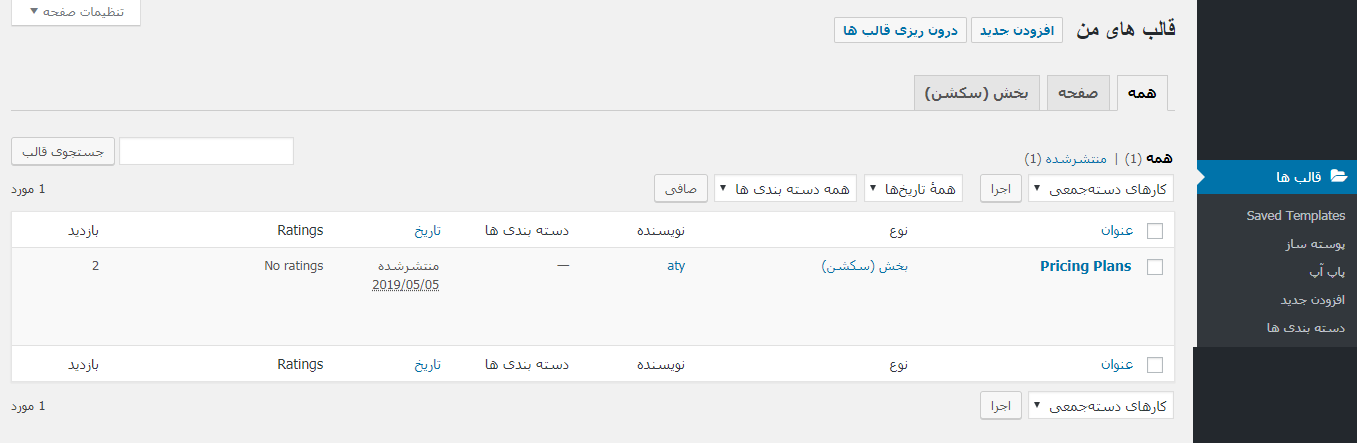
قالب ها
در منوی قالب ها که پس از نصب افزونه المنتور به پیشخوان وب سایت شما اضافه شده نیز می توانید پوسته ها یا بخش های مختلف را ایجاد و یا درون ریزی کنید و در بخش های مختلف وب سایت خود از آن ها استفاده نمایید.

اکنون برای ساخت صفحات گرافیکی در وردپرس به کمک افزونه المنتور، به منوی برگه ها >> افزودن برگه بروید و با کمک Elementor برگه دلخواه خود را طراحی کنید.

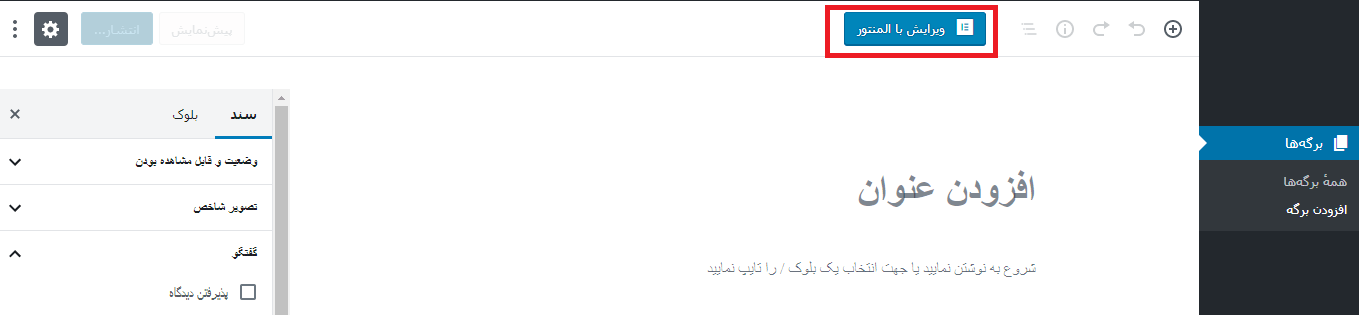
پس از وارد شدن به صفحه ساخت برگه، خواهید دید که دکمه ای با عنوان ویرایش با المنتور به آن اضافه شده است. با کلیک روی این دکمه پس از مدت زمان کوتاهی که به دلیل آماده شدن المان های المنتور طول می کشد، به صفحه ساخت برگه با کمک افزونه المنتور هدایت می شوید.
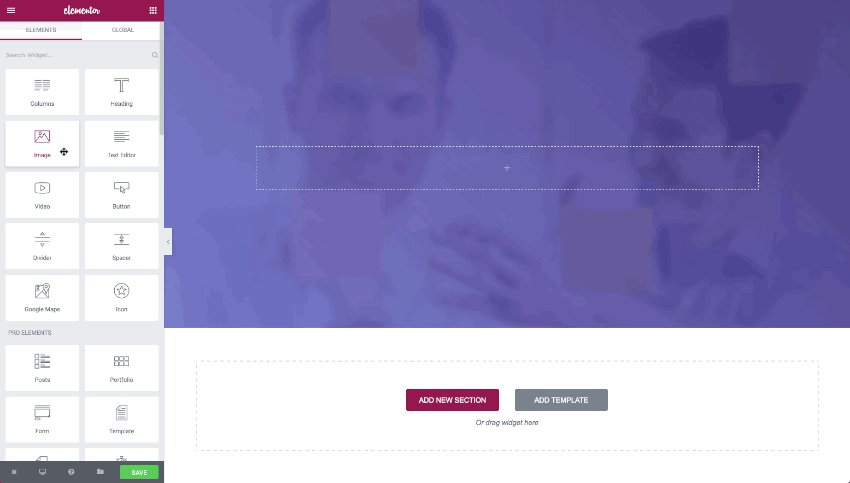
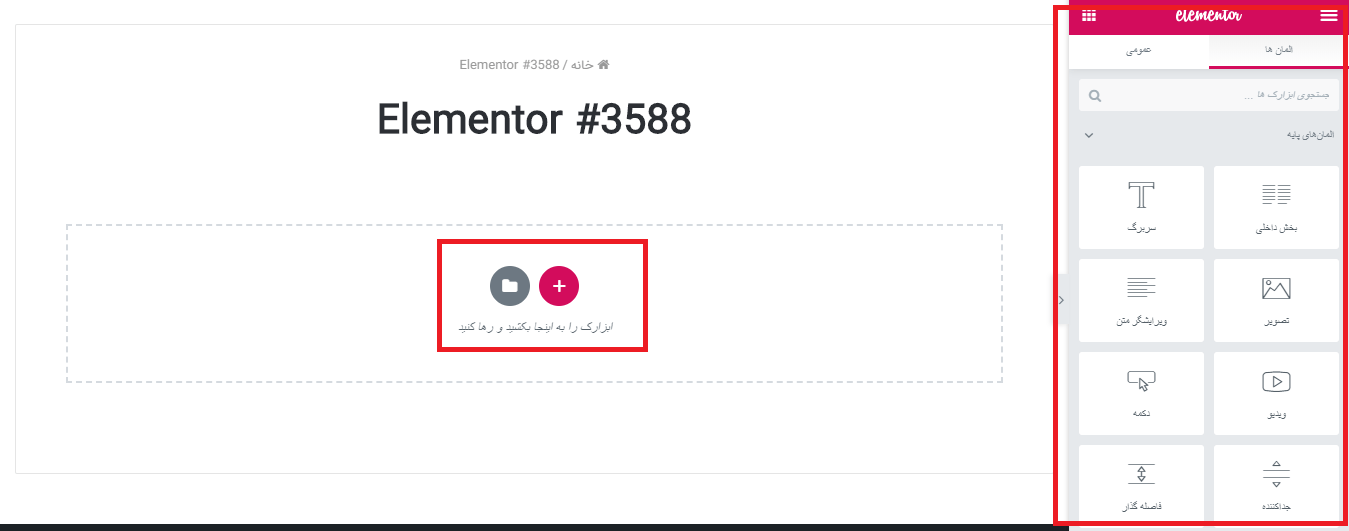
بعد از کلیک روی این دکمه، صفحه به شکل زیر تغییر پیدا می کند که اکنون می توانید با کمک صفحه ساز المنتور به طراحی صفحه وردپرس بپردازید.

در این صفحه می توانید بخش جدید اضافه کنید، از المان های سمت راست استفاده کنید و یا از قالب ها، بلوک ها یا برگه های کتابخانه المنتور استفاده نمایید.
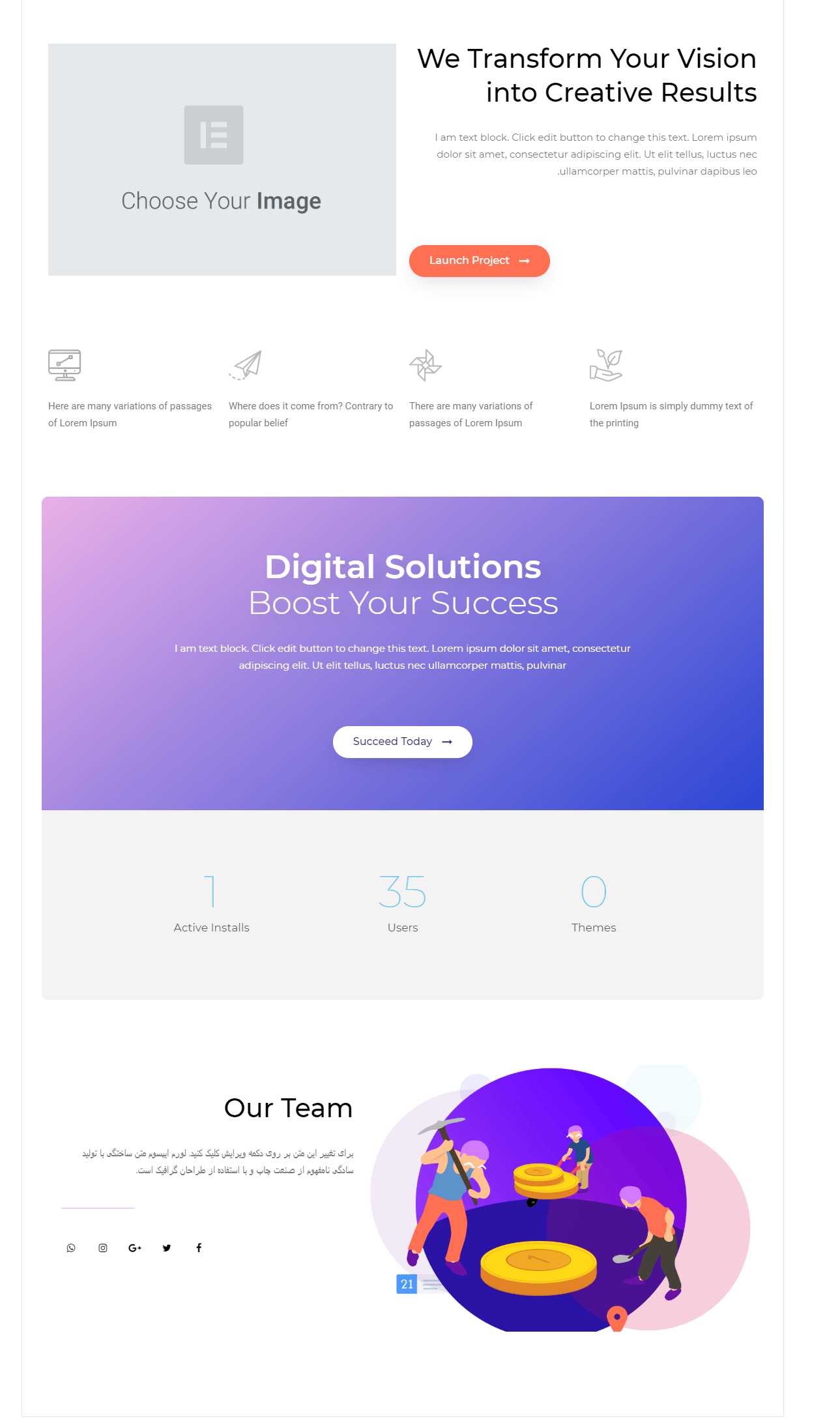
برای استفاده از قالب های کتابخانه افزونه المنتور، روی افزودن قالب کلیک کنید و از قالب دلخواه خود استفاده نمایید.
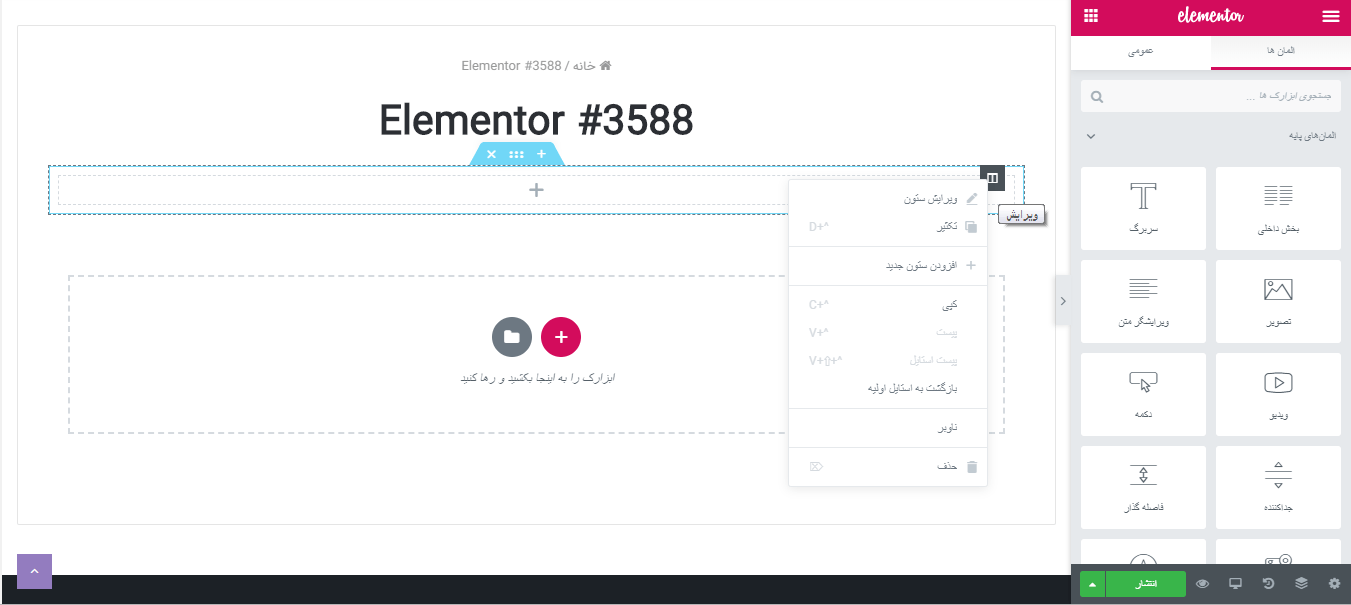
اما برای طراحی قدم به قدم با صفحه ساز المنتور، روی دکمه افزودن بخش جدید کلیک کنید.

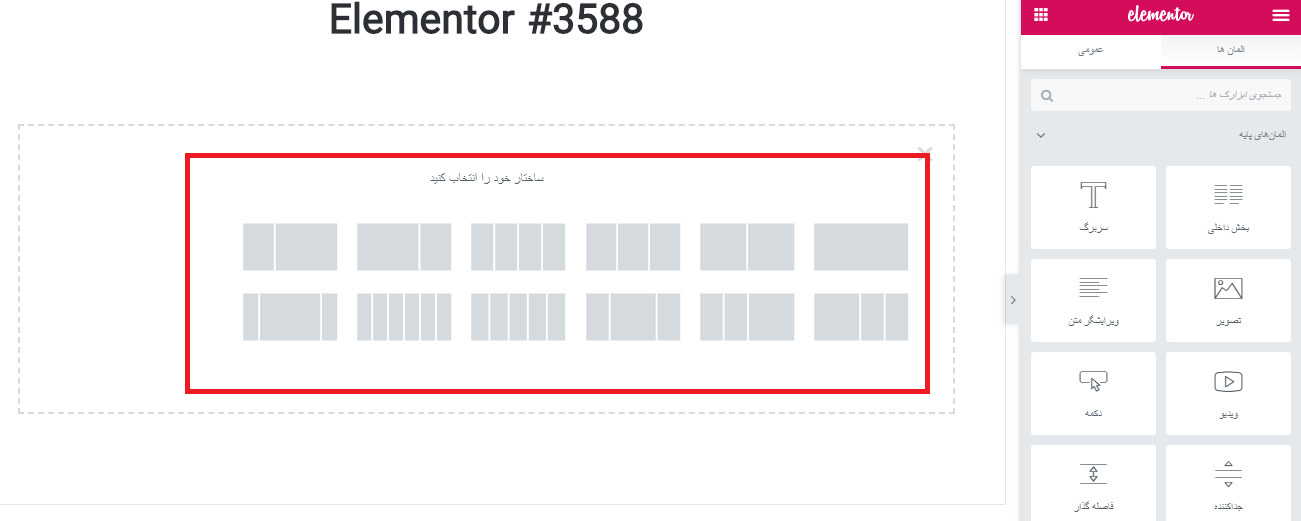
هر صفحه ای که طراحی می کنید، شامل بخش های مختلفی از جمله اسلایدر، مطالب وبلاگ، بنرهای مختلف و… می شود که هر کدام از این بخش ها باید از یکدیگر تفکیک شوند و در جایگاه مناسب خود قرار گیرند.
از بین بخش های نمایش داده شده بنا به سلیقه خود یکی را انتخاب کرده و اضافه نمایید.

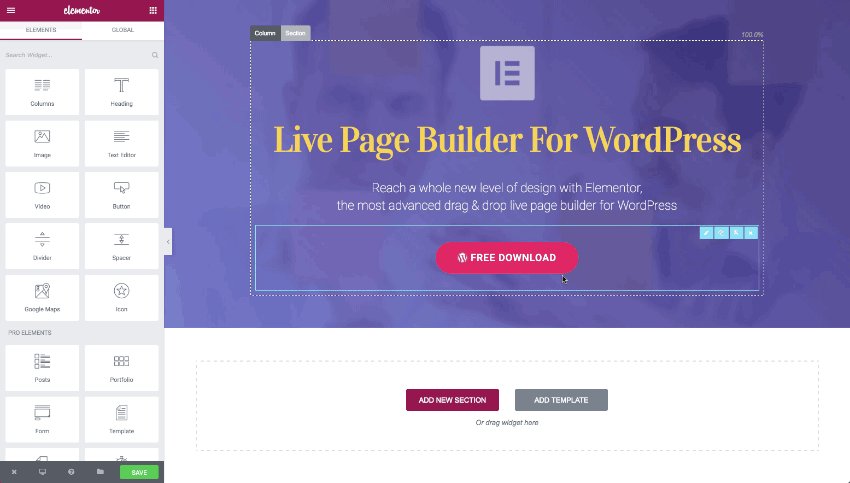
پس از اضافه کردن بخش جدید در المنتور، می توانید با کلیک راست روی این بخش، آن را ویرایش، کپی و یا حذف کنید.
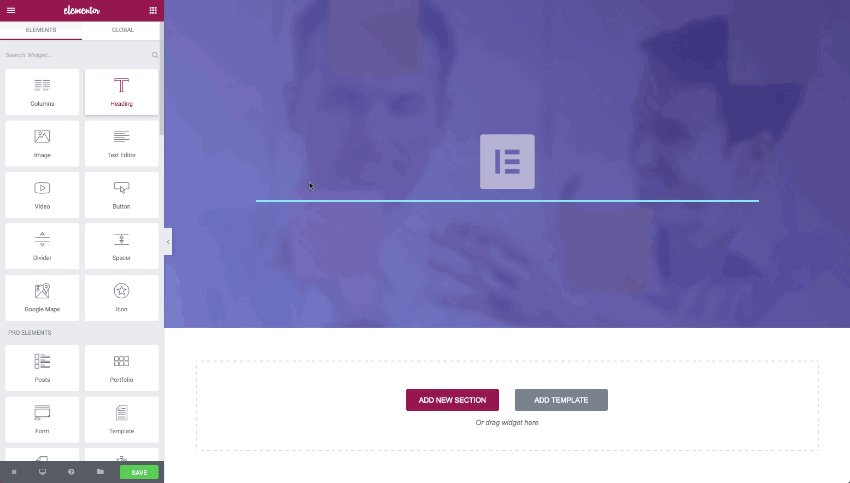
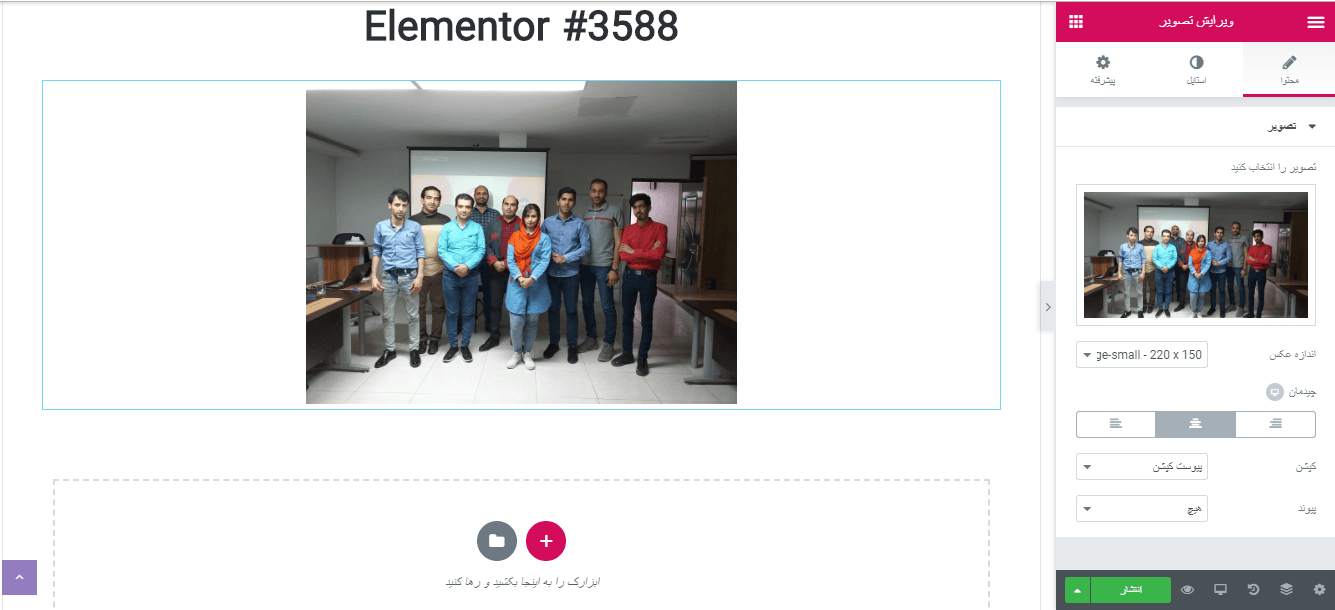
برای نمایش المان های مختلف در بخش ایجاد شده، از بین المان های نمایش داده شده در سمت راست، یکی را به دلخواه انتخاب کرده و با کشیدن و رها کردن به بخش خود وارد کنید.

با اضافه کردن هر المان و یا انتخاب المان های اضافه شده در صفحه ساز المنتور، در ستون سمت راست می توانید تنظیمات مربوط به المان را شخصی سازی کنید.
در تب محتوا، محتوای مربوط به المان ایجاد شده را و محل قرارگیری آن را تعیین نمایید.
در تب استایل می توانید با اعمال استایل های مختلف المان خود را جذاب تر کنید و در تب پیشرفته می توانید به المان خود انیمیشن داده و تنظیمات بیشتری را بر روی آن انجام دهید.
به همین ترتیب المان های دلخواه خود را با کمک صفحه ساز المنتور به برگه خود اضافه کنید و تغییرات دلخواهتان را به آن ها اعمال نمایید.

شما میتوانید از بین ۳۰ المان مختلف افزونه المنتور، صفحه دلخواه خود را طراحی و ایجاد کنید. همچنین با مشاهده ویدئوی آموزشی زیر به خوبی می توانید با ویژگی های صفحه ساز المنتور آشنا شده و از آن در طراحی سایت های خود استفاده کنید.