ساخت باکس درباره نویسنده در وردپرس و افزودن جعبه نویسنده به انتهای مطالب وردپرس، علاوه بر اینکه رابط کاربری سایت شما را بهبود میدهد تیم سایت شما را با قدرت بیشتری نشان داده و اعتبار دو چندانی را برای وبسایت شما به ارمغان می آورد. یکی از راههایی که میتوانید برای نمایش اعضای تیم سایت خود استفاده کنید، قابلیت نمایش باکس درباره نویسنده در وردپرس است که جزییات هر کاربر را در سایت شما به نمایش می گذارد. به این ترتیب کاربرانی که وارد سایت شما میشوند میتوانند به صورت خلاصه و چکیده با نویسنده هر مقاله آشنا شده و از طرفی با قابلیتی که برای لینک دادن به شبکههای اجتماعی و… فراهم خواهد بود می توانند با شما و اعضای سایتتان ارتباط برقرار کنند.
در این آموزش از وردپرس نارنجی، به بررسی نحوه افزودن باکس درباره نویسنده در وردپرس می پردازیم که با استفاده از آن قادر خواهید بود باکس نویسنده را در انتهای مطالب سایت وردپرس خود نمایش دهید و بیوگرافی کوتاه و مختصری از نویسنده به همراه لینک سایت و شبکههای اجتماعی وی به نمایش بگذارید.
قرار دادن باکس درباره نویسنده در وردپرس
برای قرار دادن باکس درباره نویسنده در وردپرس می توانیم به دو روش عمل کنیم. روش اول استفاده از کد نویسی در قالب وردپرس است و روش دوم استفاده از افزونه ای ساخته شده برای ایجاد باکس نویسنده است. در ادامه آموزش با ما همراه باشید.
قرار دادن باکس درباره نویسنده با استفاده از کد نویسی
برای ایجاد باکس درباره نویسنده لازم است که حلقه ی وردپرس را پیدا کرده و کد زیر را در آن قرار دهید. حلقه ی وردپرس معمولا در فایل single.php قالب شما قرار دارد ولی ممکن است در برخی از قالب ها، محل این حلقه متفاوت باشد. (مثلا در قالب twentyfifteen وردپرس لازم است این کد در فایل content.php قرار بگیرد.)
<div class="about-author"> <?php global $post; $author_id = $post->post_author; ?> <figure> <?php echo get_avatar( $author_id, 134 ); ?> </figure> <p> <strong>درباره <?php the_author_meta( 'display_name', $author_id ); ?> </strong><br> <?php the_author_meta( 'description', $author_id ); ?> </p> <span class="author-archive"> <a href="<?php echo get_author_posts_url( $author_id ); ?>" alt="">مطالب بیشتر از همین نویسنده</a> </span> </div>
سپس در قالب خود به فایل استایل مراجعه کنید و استایل های زیر را در آن قرار دهید. (در قالب های فارسی شده در صورت وجود استایل های راست به جپ در فایل rtl.css و در سایر قالب ها در فایل style.css)
/*** Author Box ***/
.about-author {
width: 100%;
margin-top : 10px;
background-color : #fff;
border: 1px solid #dbdbdb;
border-bottom: 2px solid #B5B5B5;
margin-bottom: 5px;
position:relative;
box-sizing: border-box;
min-height: 160px;
}
.about-author figure {
float: right;
margin: 10px 10px 10px 10px;
}
.about-author p {
margin: 10px 0px 10px 0px;
min-height: 100px;
color: #5c5c5c;
box-sizing: border-box;
padding-right: 150px;
}
.about-author p strong {
font-weight : bold;
}
.about-author .author-archive {
background-color: #2CABCA;
border-right: 3px solid #085D7C;
padding: 5px;
display: inline-block;
margin-bottom: 10px;
}
.about-author .author-archive:hover {
border-right: 3px solid #057C40;
background-color: #679A39;
}
.about-author .author-archive a {
color: #FFFFFF;
display: block;
text-shadow: 1px 1px 0px rgb(5, 99, 151);
}
اگر هر دوی این مراحل را به صورت صحیح انجام داده باشید، حالا در پایین هر نوشته ی سایتتان، یک باکس شامل اطلاعات نویسنده، به چشم خواهد خورد.
قرار دادن باکس درباره نویسنده با استفاده از افزونه
افزونه ای که برای قرار دادن باکس درباره نویسنده در وردپرس به ما کمک می کند با عنوان Simple Author Box در مخزن وردپرس به ثبت رسیده است. این افزونه تا کنون با بیش از 30.000 نصب فعال توانسته است امتیاز 4.4 را کسب نماید. برای استفاده از امکانات این افزونه کافی است روی دکمه زیر کلیک کرده و سپس با استفاده از آموزش نحوه نصب افزونه ها در وردپرس اقدام به نصب و فعالسازی آن در سایت خود کنید.
دانلود افزونه Simple Author Box
بعد از نصب و فعال سازی افزونه هر کدام از نویسندگانی که بر روی سایت شما کار میکنند نیازمند آن هستند که یک بیوگرافی از اطلاعات خودشان را در اینجا وارد کنند و همچنین میتوانند لینکهای صفحات اجتماعی خودشان را نیز در آن وارد سازند. آنها میتوانند این کار را با وارد شدن به حساب کاربری خودشان در وبسایت شما انجام داده و بعد از آن بر روی لینک پروفایل خود در منوی ادمین وردپرس کلیک کنند.
خوبی که این افزونه دارد این است که از راستچین پشتیبانی کرده و در وبسایت های فارسی نیز می توان از آن استفاده کرد. این افزونه تنظیمات پیشرفته ای نیز در اختیار شما می گذارد.
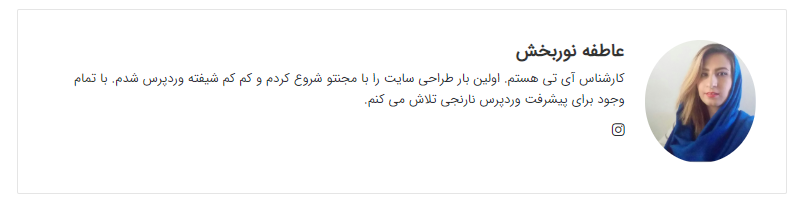
افزونه از سامانه آواتار پیش فرض وردپرس به نام گراواتار (Gravatar) استفاده می کند. در آخر نتیجه چیزی مشابه تصویر زیر خواهد شد.

افزونه بسیار عالی و مفیدی بود.
سپاس از شما
سلام خواهش می کنم
موفق باشید.