پس از راه اندازی فروشگاه اینترنتی خود به وسیله ووکامرس، به هر دلیلی ممکن است خواهان حذف دکمه افزودن به سبد خرید از محصولات فروشگاهتان باشید.
بسته به هدف راه اندازی فروشگاه ووکامرسی، ممکن است محصولات خود را بخواهید به صورت کاتالوگ و فقط برای نمایش جزئیات به مشتریان ایجاد نمایید و یا صرفا جهت معرفی محصول باشد و اصلا قصد فروش نداشته باشید. بنابراین می توانید دکمه خرید ووکامرس را از پروسه نمایش جزئیات محصول حذف نمایید.
در این آموزش از وردپرس نارنجی برای حذف دکمه خرید ووکامرس، دو راه حل تغییر کدها و استفاده از افزونه بررسی می کنیم. در ادامه با ما همراه باشید.
حذف دکمه افزودن به سبد خرید در ووکامرس
همانطور که پیش از این نیز گفتیم برای حذف دکمه خرید ووکامرس، دو راه حل استفاده از افزونه و تغییر کدنویسی وجود دارد. ازآنجایی که استفاده از افزونه روش آسان تری است، ابتدا افزونه مناسب برای حذف دکمه افزودن به سبد خرید را معرفی می کنیم و در ادامه کدهای لازم برای این موضوع را بررسی می نماییم.
روش اول: استفاده از افزونه Remove Add to Cart Woocommerce
افزونه ای که در این آموزش برای حذف دکمه افزودن به سبد خرید معرفی می کنیم، با عنوان Remove Add to Cart Woocommerce در مخزن وردپرس به ثبت رسیده است. این افزونه که دارای دو نسخه تجاری و رایگان می باشد، تا کنون با بیش از 5.000 نصب فعال توانسته است امتیاز 3.3 را از کاربران خود بدست بیاورد.
برای دانلود این افزونه برای حذف دکمه خرید ووکامرس، روی دکمه زیر کلیک کرده و سپس با کمک آموزش نحوه نصب افزونه ها در وردپرس اقدام به نصب و فعالسازی آن در وبسایت خود نمایید.
دانلود افزونه Remove Add to Cart Woocommerce
پس از نصب و فعالسازی افزونه، ایمیلی حاوی لینک فعالسازی افزونه مانند تصویر زیر برای شما ارسال می شود که باید روی دکمه فعالسازی کلیک نمایید تا افزونه در سایت شما فعال گردد.
پس از فعالسازی افزونه هیچ منویی به پیشخوان وبسایت وردپرسی شما اضافه نخواهد شد. برای حذف دکمه افزودن به سبد خرید در محصول خود، به صفحه ویرایش آن محصول در پیشخوان خود وارد شده و سپس به بخش اصلاعات محصول بروید.

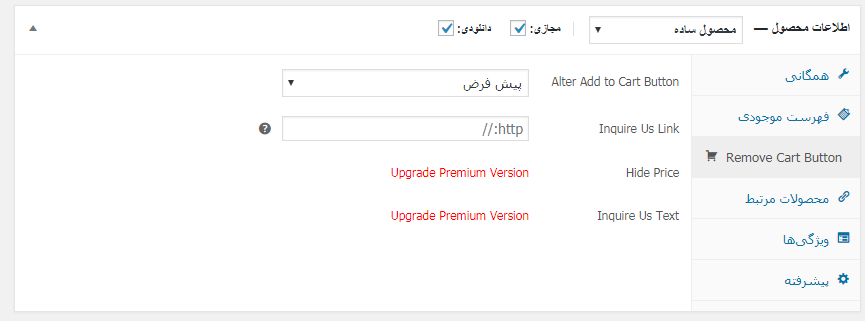
همانطور که در تصویر مشاهده می نمایید، بخشی با عنوان Remove Cart Button در اطلاعات محصول اضافه شده است که در آن می توانید اقدام به حذف دکمه خرید ووکامرس کنید.
از منوی کشویی مقابل گزینه Alter Add to Cart Button می توانید سه حال را انتخاب نمایید.
پیش فرض: دکمه افزودن به سبد خرید حذف نخواهد شد.
Remove Button: با انتخاب این گزینه دکمه سبد خرید ووکامرس هم در صفحه محصول و هم در صفحه فروشگاه، حذف می شود.
Inquire Us: با فعال کردن این گزینه می توانید در بخش Inquire Us Link لینکی برای ارتباط با خودتان قرار دهید تا مشتریان راجع به جزئیات بیشتر این محصول به شما پیام بدهند.

همانطور که در تصویر مشاهده می نمایید، توانستیم با تنها نصب یک افزونه اقدام به حذف دکمه افزودن به سبد خرید در ووکامرس کنیم.
چنانچه تمایل داشته باشید دکمه افزودن به سبد خرید را از یک دسته خاص از محصولات حذف نمایید، می توانید به منوی محصولات >> دسته بندی ها مراجعه کرده و پس از ویرایش دسته بندی مانند آنچه در بالا توضیح دادیم و در قسمت Alter Add to Cart Button با انتخاب گزینه Remove Button دکمه خرید ووکامرس را برای آن دسته حذف نمایید و یا با انتخاب Inquire Us برای دسته محصولات مورد نظر امکان پرسش را ایجاد نمایید. این امکان هنگام ایجاد دسته بندی نیز وجود دارد.

روش دم: حذف دکمه افزودن به سبد خرید ووکامرس با استفاده از کد نویسی
برای این منظور باید در فایل function.php قالب خود تغییراتی ایجاد نمایید، بنابراین پیش از انجام هر گونه تغییرات حتما از وبسایت خود یک فایل پشتیبان تهیه نمایید.
برای حذف دکمه خرید ووکامرس از کلیه محصولات موجود در فروشگاهتان، کافی است قطعه کد زیر را در جای مناسبی از فایل function.php قرار دهید.
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart'); remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart');
چنانچه با افزودن این کد با خطا مواجه شدید، می توانید آن را به صورتی که در ادامه توضیح قرار می دهم، به فایل woocommerce.php اضافه نمایید. این فایل در محل نصب وردپرس در هاستتان و در مسیر wp-content / plugins / woocommerce قرار دارد.
/**
* Main instance of WooCommerce.
*
* Returns the main instance of WC to prevent the need to use globals.
*
* @since 2.1
* @return WooCommerce
*/
function WC() {
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart');
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart');
return WooCommerce::instance();
}
پس از اینکه کد را در محل مناسب قرار دادید، فایل خود را ذخیره کرده و صفحه محصولات یا فروشگاه خود را رفرش نمایید. خواهید دید که دکمه افزودن به سبد خرید از تمامی محصولات حذف شده است.
اما چنانچه تمایل دارید دکه خرید محصولات ووکامرس از دسته خاصی از محصولات حذف شود، می توانید قطعه کد زیر را به فایل function.php قالب خودتان اضافه نمایید.
add_filter('woocommerce_is_purchasable', 'woocommerce_cloudways_purchasable');
function woocommerce_cloudways_purchasable($cloudways_purchasable, $product) {
return ($product->id == your_specific_product_id (like 22) ? false : $cloudways_purchasable);
}
در قسمتی که عدد 22 قرار داده شده است، باید شناسه دسته ای از محصولات که می خواهید دکمه افزودن به سبدخرید در آنها حذف شود را قرار دهید. برای حذف دکمه خرید ووکامرس از چند دسته بندی، شناسه دسته بندی ها را با کامای انگلیسی از هم جدا کنید.
کد هاتون رو گذاشتم… سایتم به هم ریخت
وقتتون بخیر
همونطور که در نوشته هم بارها تاکید شده باید حتما فایل پشتیبان تهیه کنید. چون این کدها در فایل فانکشن قرار می گیرند ممکنه با پوسته همخوانی نداشته باشند و سایتتون بهم بریزه.
بکاپتون رو برگردونید و از افزونه استفاده کنید.
سلام ممنونم از سایت خوبتون خیلی دنبال این افزونه بودم خدا خیرتون بده
سلام ممنونم.
امیدوارم مشکلتون حل شده باشه.