یکی از راه های اعتمادسازی برای مخاطبین، مخصوصا در حوزه ی تجارت الکترونیک و از طریق فضای مجازی، معرفی و ارائه ی توضیحاتی در مورد اعضای تشکیل دهنده ی تیم کسب و کار شماست. چرا که مخاطب دوست دارد بداند در حال تعامل با چه شخص یا اشخاصی است و در صورت داشتن هویت شفاف در فضای مجازی، کاربر راحت تر به شما اعتماد خواهد کرد.
امروز در وردپرس نارنجی افزونه ای را معرفی می کنیم که به شما کمک می کند امکان نمایش اعضای تیم در وردپرس را فراهم کنید و امکانات مناسب و قابل قبولی برای این کار در اختیار شما قرار می دهد. امکاناتی نظیر قرار دادن تصاویر ، توضیحات، مسیر های ارتباطی و … .
آموزش نمایش اعضای تیم سایت در وردپرس
افزونهای که معرفی خواهم کرد با نام Team Members در مخزن وردپرس منتشر شده است و تاکنون توانسته بیش از 30.000 نصب فعال و امتیاز 4.5 را کسب کند. با استفاده از این افزونه قادر خواهید بود اعضای تیم خود را در وردپرس نمایش دهید. برای استفاده از این افزونه ابتدا روی دکمه زیر کلیک کرده و بعد از اینکه وارد صفحه افزونه در مخزن وردپرس شدید با استفاده ازآموزش نحوه نصب افزونه ها در وردپرس اقدام به نصب و فعال سازی افزونه در سایت وردپرسی خود کنید.
بعد از نصب و فعال سازی افزونه مشابه تصویر زیر منویی با نام Teams در پیشخوان سایت وردپرس شما افزوده خواهد شد، روی زیر منوی Add New کلیک کنید تا به صفحه ساخت و معرفی اعضای تیم در وردپرس هدایت شویدد.

حالا همانطور که در تصویر بالا میبینید ابتدا یک نام دلخواه برای معرفی تیم خود انتخاب کنید. پیشنهاد می کنم اگر از نام فارسی استفاده میکنید پس از ساخته شدن به صفحه All teams مراجعه کرده و با کلیک بر روی ویرایش سریع نامک تیم خود را به لاتین تغییر دهید.
- Member details: نام، نام خانوادگی، سِمت کاربر و خلاصهای از بیوگرافی را در این بخش وارد کنید.
- Member links: در این بخش قادر هستید تا لینکهای مورد نظر برای شبکههای اجتماعی، آدرس ایمیل، آدرس سایت و هر نوع لینک سفارشی را انتخاب کرده و از امکان نمایش آیکون برای اون هم استفاده کنید.
- Member photo: در این بخش هم میتوانید یک تصویر از کاربر را آپلود کرده و یا از رسانه وردپرس انتخاب کنید. همچنین با استفاده از فیلد Photo link URLمیتوانید یک لینک دلخواه انتخاب کنید تا با کلیک بر روی تصویر کاربران به این لینک هدایت شوند که این لینک میتواند شامل صفحه آرشیو نویسنده باشد تا مطالب یا نمونه کارهای کاربر را نمایش دهید.
به همین ترتیب با کلیک بر روی دکمه Add Another Member سایر اعضا را اضافه کرده و اطلاعات آنها را مشابه نمونه وارد کنید.
همانطور که در کادر settings در ستون سمت چپ میبینید در این بخش قاد هستید تا رنگبندی دلخواه را از بخش Main color، تعداد اعضای قابل نمایش در هر ردیف را از بخش Members to show per line، موقعیت نمایش اعضای تیم وردپرس را از بخش Description/bio alignment، وضعیت باز شدن لینک با کلیک بر روی تصویر پروفایل کاربر را از بخش Picture link behavior، امکان نمایش فونت نوشته بر اساس فونت سایت را از بخشForce original fonts و در نهایت وسط چین کردن ردیف را از بخش Last row centered انتخاب کرده و تنظیمات را شخصی سازی کنید. در نهایت روی انتشار کلیک کنید تا اعضای تیم در سایت نمایش داده شوند.
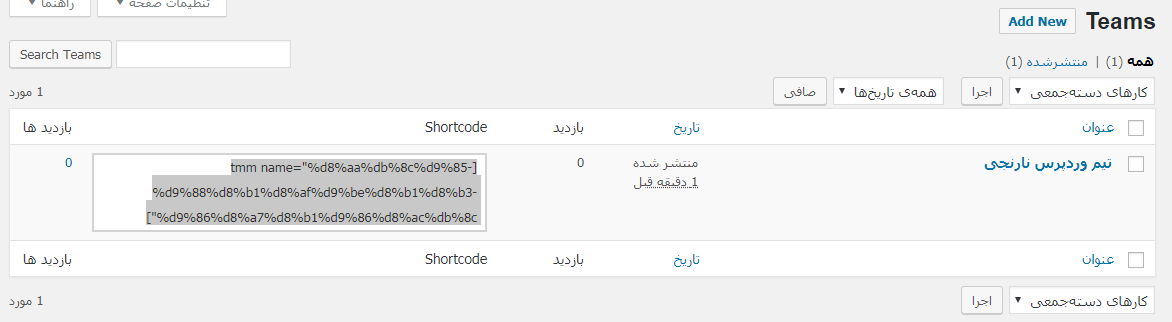
حالا بعد از انتشار به صفحه All teams مراجعه کرده و مشابه تصویر زیر شورتکدی که برای نمایش اعضای تیم در وردپرس وجود دارد را کپی کرده و در هر مکان از قالب و یا نوشته، برگه و پست تایپ اختصاصی قرار دهید.

بعد از اینکه شورت کد نمایش اعضای تیم سایت را کپی کردید و در نوشته و یا برگه خود قرار دادید مشابه تصویر زیر خواهید دید که اعضای تیم در سایت به همراه جزییات و آیکون شبکههای اجتماعی نمایش داده خواهند شد.
