حتما شما هم در هنگام تولید محتوا، به ساخت جدول در وردپرس نیاز پیدا کرده اید اما می دانید که این امکان به طور پیش فرض در وردپرس وجود ندارد.
نداشتن امکان ایجاد جدول در وردپرس یکی از نقطه ضعف های این سیستم مدیریت محتوا به شمار می آید. اما افزونه های بسیاری برای جبران این نقطه ضعف طراحی شده اند.
در این آموزش از وردپرس نارنجی افزونه ای کاربردی و مفید را برای ساخت جدول در وردپرس معرفی می کنیم.
ساخت جدول در ورپرس
افزونه ای که در این آموزش برای ایجاد جدول در وردپرس معرفی می کنیم، با عنوان TablePress در مخزن وردپرس به ثبت رسیده است.
این افزونه تا کنون با بیش از 700.000 نصب فعال توانسته است امتیاز 5 را از کاربران خود بدست بیاورد. برای ساخت جدول در وردپرس به کمک افزونه TablePress ابتدا روی دکمه زیر کلیک نمایید تا افزونه را از مخزن وردپرس دانلود کرده و سپس به کمک آموزش نحوه نصب افزونه ها در وردپرس اقدام به نصب و فعالسازی آن در وبسایت خود نمایید.
پس از نصب و فعالسازی افزونه منویی تحت عنوان TablePress در بخش پیشخوان وبسایت شما ظاهر می شود. با کلیک روی این منو به صفحه تنظیمات و ایجاد جدول در وردپرس هدایت خواهید شد.

در اولین بخش (All Tables) می توانید جدول های ساخته شده را به همراه شناسه و مشخصات آنها مشاهده نمایید. برای ساخت جدول در وردپرس روی دکمه Add New کلیک نمایید.

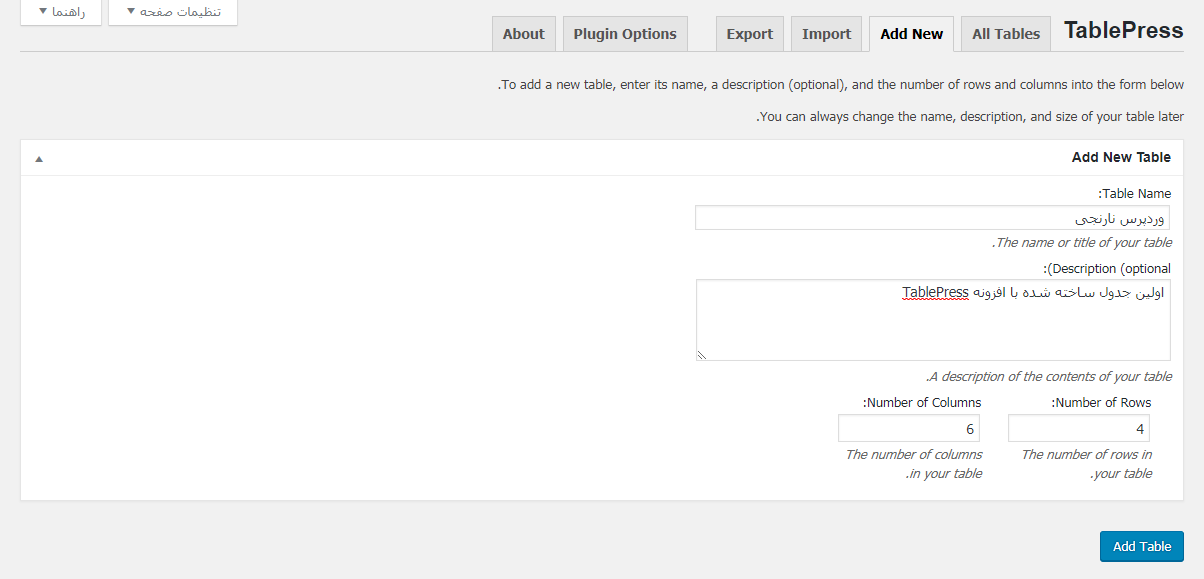
Table Name: نام مناسب برای جدول خود را در این گزینه وارد نمایید.
Description (optional): در این بخش می توانید توضیحاتی مختصر در رابطه با جدول خود ارائه دهید.
Number of Rows: تعداد ردیف مورد نظر خود را برای ساخت جدول در وردپرس در این گزینه وارد نمایید.
Number of Columns: تعداد ستون مورد نظر برای ایجاد جدول در وردپرس را نیز در این گزینه وارد نمایید.
در نهایت برای اینکه جدول شما ساخته شده و در لیست جدولهای وردپرس برای اضافه شدن به نوشته قرار گیرد، روی دکمه Add Table کلیک کنید.

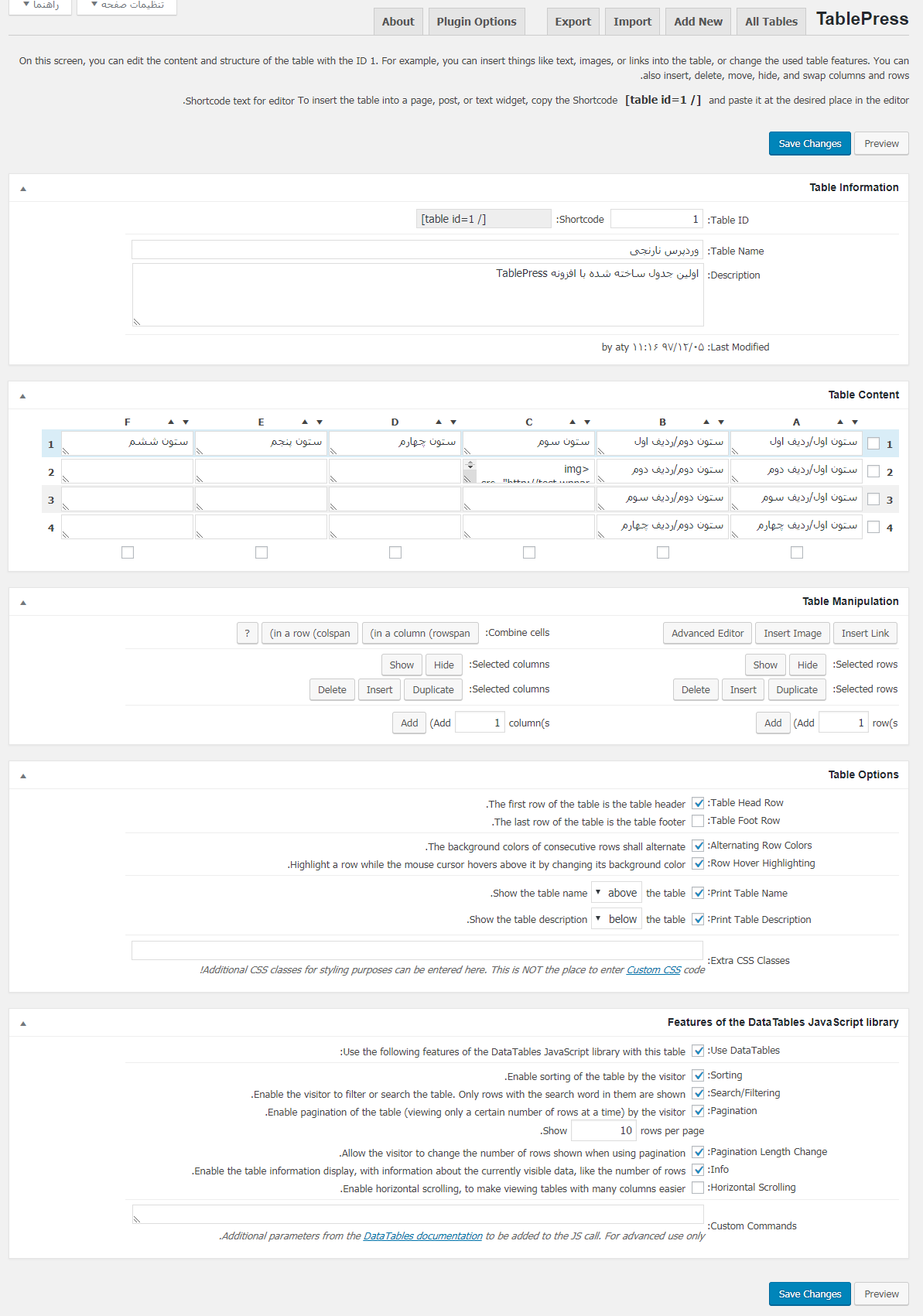
در این مرحله همانطور که در تصویر مشاهده می نمایید، به صفحه ویرایش جدول هدایت می شوید.
Table Information
در این بخش می توانید اطلاعات جدول را که در مرحله قبلی وارد نموده اید، مشاهده نمایید.
Table Content
در این بخش می توانید محتوای جدول خود در وردپرس را مشاهده و ویرایش نمایید.
Table Manipulation
چنانچه در هنگام ساخت جدول در وردپرس قصد دارید محتوای ویژه ای مانند لینک، تصاویر، محتوای ویریش شده، ستون یا ردیف اضافی و … را به جدول خودتان اضافه نمایید، از این بخش اقدام کنید.
در این بخش می توانید در هنگام ایجاد جدول در وردپرس، به طور کلی جدول خود را ویرایش نمایید.
Table Options
این بخش مربوط به گزینه های چاپ جدول در وردپرس می باشد.
Table Head Row: با فعال کردن این گزینه، اولین ردیف از جدول شما به عنوان هدر آن شناخته خواهد شد.
Table Foot Row: با فعال کردن این گزینه، هنگام ساخت جدول در وردپرس آخرین ردیف به عنوان فوتر شناخته خواهد شد.
Alternating Row Colors: با فعال کردن این گزینه، ستون های پشت سر هم رنگ های متفاوتی به صورت تیره و روشن به خود می گیرند.
Row Hover Highlighting: با فعال کردن این گزینه هنگام ایجاد جدول در وردپرس، در صورتی که کاربر ماوس خود را بر روی یک ردیف یا ستون خاصی ببرد، آن ستون تغییر رنگ میدهد و به حالت Hover در میآید.
Print Table Name: با انتخاب این گزینه می توانید محلی را برای نمایش عنوان جدول ساخته شده در وردپرس نمایش دهید. در این بخش میتوانید نام جدول را در پایین یا بالای جدول نمایش دهید.
Print Table Description: با فعال کردن این گزینه نیز هنگام ساخت جدول در وردپرس می توانید مکانی جهت نمایش توضیحات مربوط به جدول را انتخاب کنید.
Extra CSS Classes: در صورت تمایل می توانید نام کلاس های سی اس اس خود را جهت استایل دهی به جدول در این گزینه وارد نمایید.
Features of the DataTables JavaScript library
این بخش مربوط به کتابخانه جاوااسکریپت از افزونه می باشد.
Use DataTables: با استفاده از این گزینه می توانید قابلیت استفاده از کدهای javasctipt را در سایت خود فعال کنید.
Sorting: این گزینه امکان فشرده سازی کدهای مورد استفاده را در هنگام ایجاد و ساخت جدول در وردپرس می دهد.
Search/Filtering: با استفاده از این گزینه می توانید قابلیت جستجو در میان اطلاعات درج شده در جدول را، در اختیار کاربران خود قرار دهید.
Pagination: با فعال کردن این گزینه، در صورت زیاد بودن اطلاعات جدول جهت نمایش، امکان صفحه بندی مطالب برای کاربران فراهم خواهد شد.
Show rows per page: با استفاده از این گزینه، تعداد ردیف هایی که قرار است در هنگام ساخت جدول در وردپرس نمایش داده شود را تعیین کنید.
Info: با استفاده از این گزینه میتوانید اطلاعات اضافی مربوطه را که در جدول نمایش داده می شود، فعال کنید.
Horizontal Scrolling: با فعال کردن این گزینه قابلیت اسکرول شدن در جدول ایجاد می شود. این ابزار زمانی کاربرد دارد که تعداد ستون های جدول زیاد باشد و کاربر نتواند همه آنها را در یک صفحه مشاهده کند.
Custom Commands: در نهایت در این بخش نیز می توانید کدهای جاوااسکریپت اختصاصی خود را برای سفارشی سازی بیشتر هنگا ایجاد جدول در وردپرس وارد نمایید.
در هر مرحله هنگام ساخت جدول در وردپرس، با زدن دکمه Preview می توانید پیشنمایش جدول خود را مشاهده نمایید و با زدن دکمه Save Changes جدولتان را ذخیره نمایید.
در منوهای Import و Export نیز می توانید اقدام به درون بری یا برون بری جدول در وبسایت خود نمایید. در بخش Plugin Options نیز می توانید سی اس های اضافی برای اهری زیباتر دادن به جداول خود را وارد نمایید.
در نهایت پس از اعمال همه تغییرات و ساخت جدول اختصاصی خود در وردپرس، برای وارد کردن این جدول در محتوای خود به صفحه ویرایش نوشته یا برگه ای که می خواهید جدول در آن به نمایش دربیاید شوید.

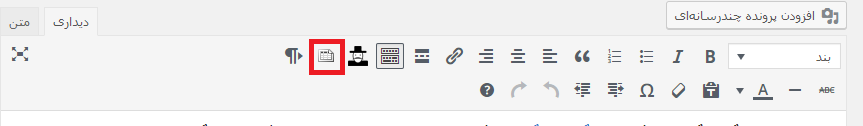
همانطور که مشاهده می نمایید، در ویرایشگر نوشتاری دکمه ای برای اضافه کردن جدول در نوشته شما ظاهر شده است. با کلیک روی این دکمه می توانید از بین جدول های ساخته شده در وردپرس یکی را برای نمایش انتخاب نمایید.

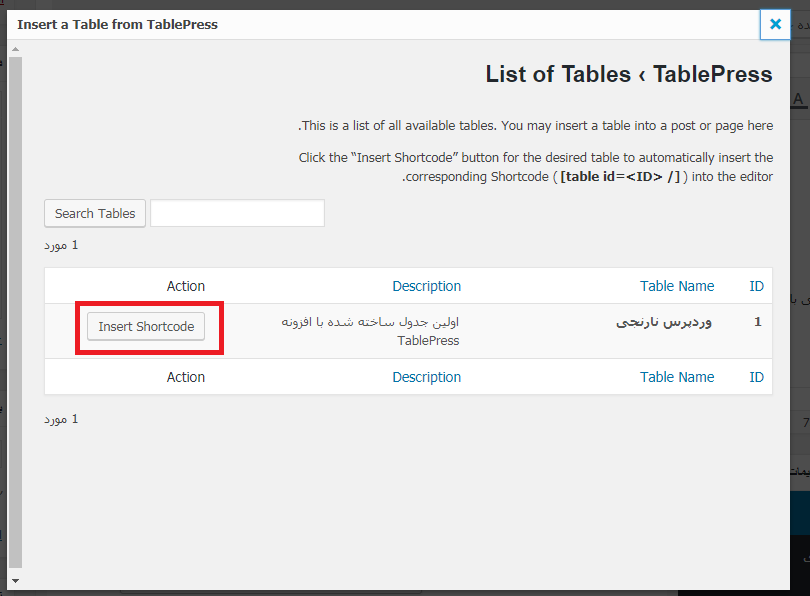
با فشردن دکمه Insert Shortcode شورت کد مربوط به جدول شما در نوشته وارد می شود و مانند تصویر زیر در آن به نمایش درخواهد آمد.
سلام میخوام دفترچه تلفن انلاین با وردپرس راه اندازی کنم .ایا افزونه ای برای این کار هست ؟
سلام وقت بخیر
منظورتون از آنلاین چی هست؟
اگر بخشی برای نمایش اطلاعات تماس افراد مختلف و نمایش اون در صفحه نیاز دارید، از افزونه Connections Business Directory می تونید استفاده کنید.