با توجه به افزایش استفاده از تلفن همراه بسیاری از افراد برای دست یابی به اطلاعات دنیای وب از تلفن همراه خود استفاده می کنند و آمار کاربران دسکتاپ در حال نزول برعکس آمار کاربران موبایل در حال صعود است. سرعت لود صفحات در موبایل از اهمیت ویژه ای برخوردار است به همین دلیل گوگل در اوایل سال 2016 از فریم ورک AMP رو نمایی کرد. از amp در وردپرس می توان بهره برد تا لذت استفاده بهتر از وبسایتتان را به کاربران موبایلی هدیه دهید.
در این مقاله از وردپرس نارنجی، به تعریف amp و کاربرد amp در وردپرس می پردازیم.
Amp چیست؟
Amp یک فریم ورک متن باز و مخفف عبارت Accelerate mobile pages به معنی افزایش سرعت لود شدن صفحات در موبایل می باشد. این فریم ورک موجب بهینه سازی کد های HTML شده و کد های آن سرعت لود بسیار بالایی دارند که باعث بار گذاری سریع صفحات وب شده و خواندن صفحات وب را برای کاربران تسهیل می بخشند.
فریم ورک amp این امکان را فراهم می نماید که صرفا اطلاعاتی که برای یک سایت لازم است در نسخه موبایل به کاربران نمایش دهید و نیازی نیست کلیه بخشهای یک صفحه برای نسخه موبایل شما لود شوند. از آنجایی که قالبهای استفاده شده در سایت دارای استایلهای مختلف و فایلهای گوناگونی هستند، باعث میشود صفحات ما دیرتر لود شوند؛ بنابراین چون به این بخشها نیازی نیست صرفا اطلاعات ضروری در نسخه amp یک سایت نمایش داده خواهد شد.
استفاده از amp در وردپرس میتواند سرعت بارگذاری و لود صفحات سایت را برای بازدیدکنندههای نسخه موبایل بهینهتر کند تا با سرعت بهتر و بیشتری به محتوای سایت دسترسی داشته باشند. حتی افرادی که از اینترنت ضعیفی استفاده میکنند و در حالت عادی قادر به استفاده از سایت نیستند به لطف پروژه amp گوگل قادر به مشاهده صفحات خواهند بود.amp گوگل یک نسخه کم حجم از صفحات سایت شما را بدون استایل و انواع فایلهایی که شامل فونت، جاوا اسکریپت، فونت آیکون و… را در نظر گرفته و صرفا محتوای نوشته و اطلاعات مورد نیاز را به کاربران نمایش خواهد داد. در این صورت اگر کاربری هم مایل بود نسخه کامل سایت را مشاهده کند میتواند با یک کلیک ساده نسخه کامل را مشاهده نماید.
سایتهایی که از نسخه amp گوگل پشتیبانی میکنند در نتایج جستجو مشابه تصویر زیر یک آیکون با نام AMP مبنی بر پشتیبانی از این پروژه گوگل دریافت خواهند کرد. همچنین از آنجایی که با افزایش سرعت سایت بهبود تجربه کاربری هم افزایش می یابد، از نظر سئو و بهینه سازی امتیاز ویژهای برای چنین سایتهایی در نظر گرفته شده است.

استفاده از AMP در وردپرس
برای استفاده از AMP در وردپرس، افزونه های مختلفی نوشته شده اند. یکی از این افزونه ها که رایگان است و در مخزن وردپرس نیز وجود دارد AMP For WordPress نامیده میشود. این افزونه تا کنون با بیش از 300.000 نصب فعال توانسته است امتیاز 3.4 را به دست بیاورد. برای استفاده از نسخه وبایلی کم حجم به کمک این افزونه روی دکمه زیر کلیک کرده و پس از دانلود آن را با کمک آموزش نصب افزونه ها در وردپرس در وبسایت خود نصب و فعال نمایید.
دانلود افزونه AMP For WordPress
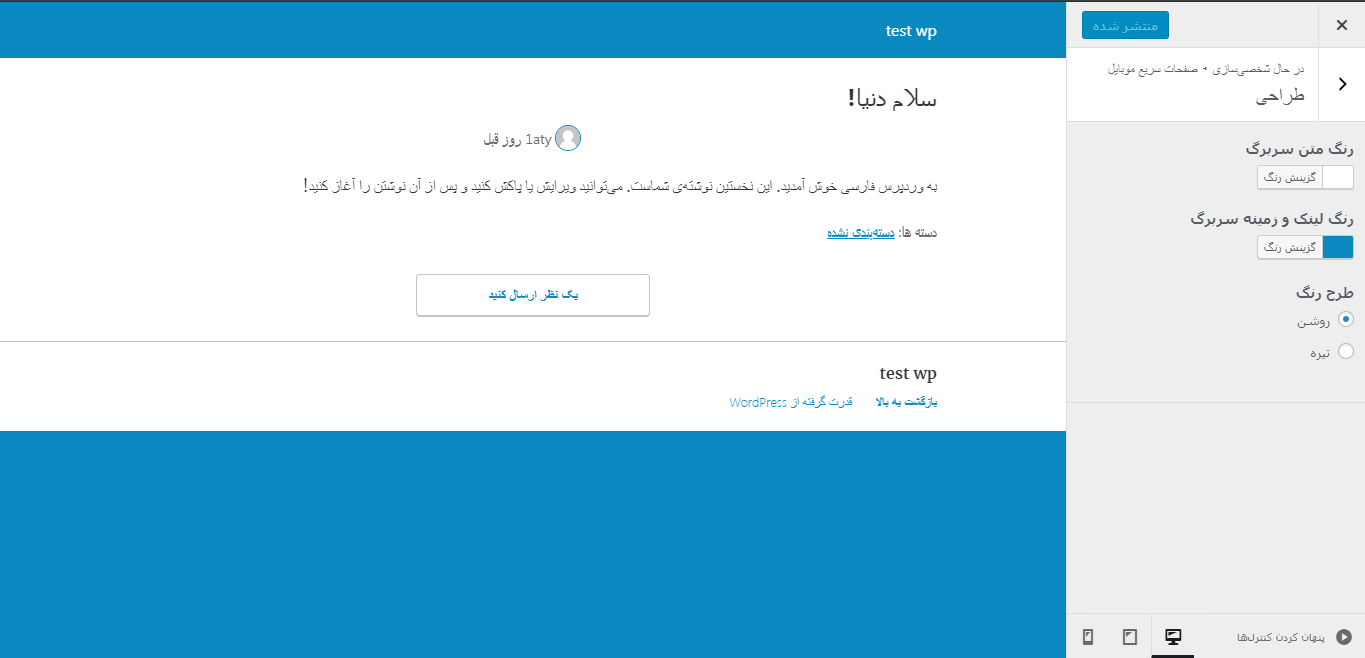
پس از نصب و فعال سازی افزونه زیر منویی با عنوان صفحات سریع موبایل در بخش نمایش پیشخوان سایت ظاهر می شود. روی منو کلیک کنید تا به صفحه تنظیمات افزونه مشابه تصویر زیر هدایت شوید.

در این قسمت می توانید نصبت به طراحی صفحه amp در سایت خود اقدام کنید. در این بخش می توانید رنگ متن سربرگ خود، رنگ لینک و زمینه و همچنین طرح رنگ صفحه را تعیین کنید. پس از ایجاد تغییرات روی دکمه انتشار کلیک کنید تا تغییرات شما ذخیره شوند.
به این ترتیب نسخه amp برای سایت شما ساخته شده است. در نسخه دسکتاپ هم امکان مشاهده نسخه amp در وردپرس فعال بوده و میتوانید با اضافه کردن /amp/ به انتهای آدرس صفحات سایت خود در کامپیوتر به مشاهده سایت در حالت amp گوگل بپردازید و نتیجه کار را ببینید. امکان استفاده از نسخه amp در وردپرس صرفا محدود به صفحات نوشته ها، برگه ها، محصولات و پست تایپ سفارشی بوده و قادر به مشاهده نسخه amp گوگل در صفحات دستهبندی، برچسب و آرشیو سایت نخواهید بود.