با ایجاد یک تایم لاین برای رویدادها در وردپرس می توانید با جذابیت و زیبایی هر چه تمام تر زمان برگزرای رخدادهای مختلف را به اطلاع کاربران خود برسانید.
حتما در هر کسب و کاری در بازه های زمانی مختلف رویدادهای مختلفی برگزرای می شود که مشتریان و کاربران شما نیز می توانند در آن ها شرکت کنند. ساده ترین آن ها می تواند برگزاری جشن تولد چندسالگی شرکتتان باشد و پیچیده تر از آن می تواند برگزرای یک رویداد آموزشی در حوزه کسب و کار شما باشد.
برای جذب کاربران خود و اطلاع دقیق آن ها از زمان برگزرای رویدادها، بهترین راه استفاده از یک تایم لاین جذاب است. اما تایم لاین که روی آن تاکید می کنیم چیست؟
تایم لاین ( TimeLine) مرتب سازی وقایع گذشته و آینده به ترتیب نزولی یا صعودی بر اساس زمان است، که به آن نوار زمان نیز می گوییم.
در این آموزش از وردپرس نارنجی افزونه ای برای ایجاد تایم لاین برای رویدادها در وردپرس معرفی می کنیم.
ایجاد تایم لاین برای رویدادها در وردپرس
افزونه ای که در این آموزش برای ایجاد تایم لاین معرفی می کنیم، با عنوان Timeline Express در مخزن وردپرس به ثبت رسیده است.
این افزونه که دارای دو نسخه تجاری و رایگان می باشد، تا کنون با بیش از 20.000 نصب فعال توانسته است امتیاز 4.6 را از کاربران خود به دست بیاورد.
چنانچه تمایل دارید اقدام به ایجاد تایم لاین برای رویدادها در وب سایت خود کنید، با کلیک روی دکمه زیر این افزونه را دانلود کرده و سپس به کمک آموزش نحوه نصب افزونه ها در وردپرس آن را در وب سایت خود نصب و فعال کنید.
دانلود افزونه Timeline Express
پس از نصب و فعال سازی افزونه منویی با عنوان Timeline Express در پیشخوان وب سایت شما ظاهر می شود که با کلیک روی زیرمنوی setting به صفحه تنظیمات افزونه هدایت می شوید.

Time Frame: در این گزینه با کمک منوی کشویی می توانید انتخاب نمایید که رویدادهای گذشته، آینده و یا هر دو در تایم لاین های ساخته شده نمایش داده شوند.
Display Order: در این گزینه صعودی یا نزولی بودن تایم لاین برای رویدادها را تعیین کنید. Ascending به معنای صعودی و Descending به معنای نزولی است.
Announcement Excerpt Length: در این گزینه تعداد کاراکتر مجاز برای نمایش جزئیات رویداد را وارد نمایید. چنانچه Random Length را فعال نمایید، به صورت خودکار تعدادی کاراکتر از جزئیات رویداد شما در تایم لاین نمایش داده می شود.
Date Visibility: با کمک لیست کشویی موجود در این گزینه می توانید نمایش یا عدم نمایش تاریخ در تایم لاین برای رویدادها را تعیین کنید.
Read More Visibility: در این گزینه نیز انتخاب نمایید که عبارت مطالعه بیشتر برای دریافت جزئیات بیشتر از رویداد در تایم لاین نمایش داده شود یا خیر.
Default Icon: در این قسمت می توانید آپکون پیش فرض رویدادها را تعیین نمایید. البته برای هر رویداد در هنگام ایجاد می توانید آیکون را تغییر دهید.
Default Announcement Color: از این گزینه نیز هنگام ایجاد تایم لاین برای رویدادها، رنگ پیش فرض رویدادها را تعیین نمایید. این زنپ نیز برا هر رویداد قابل تغییر می باشد.
Announcement Container Background Color: با کمک این گزینه، رنگ پس زمینه نمایش محتویات خلاصه ریوداد را در تایم لاین خود مشخص کنید.
Announcement Shadow Color: در این گزینه نیز رنگ حاشیه را برای باکس رویداد خود در تایم لاین برای رویدادها انتخاب نمایید.
Timeline Background Line Color: رنگ نوار زمان را از این گزینه شخصی سازی کنید.
No Announcements Message: متنی که در این گزینه قرار میگیرد، هنگام عدم وجود روداد به کاربران نمایش داده می شود. این متن را به دلخواه خود تغییر دهید.
Exclude Announcements from Site Searches: با فعال کردن این گزینه، رویدادهای شما در نتایج جستجوی سایتتان نمایش داده نخواهند شد.
Disable Timeline Animations: با فعال کردن این گزینه، انیمیشن نمایش تایم لاین برای رویدادها غیرفعال خواهد شد.
Delete Announcements On Uninstall: با فعال کردن این گزینه نیز پس از غیرفعال سازی و حذف افزونه Timeline Express ، تمامی رویدادهای ایجاد شده نیز از وب سایتتان حذف خواهند شد.
در سمت چپ و در باکس Toggle Built-in Caching می توانید برای افزایش سرعت سایت و بارگذاری افزونه، کش افزونه را فعال نمایید.
اکنون برای ایجاد رویداد جدید، روی منوی Timeline Express >> New Announcement کلیک کنید تا به صفحه ایجاد رویداد برای تایم لاین هدایت شوید.
د در تایم لاین

در این صفحه همانطور که مشاهده می نمایید، می توانید عنوان رویداد خود و توضیحاتی در مورد رویداد را وارد نمایید.
در گزینه Announcement Date تاریخ برگزاری رویداد را تعیین کرده و به کمک گزینه Announcement Banner چنانچه برای رویدادتان بنری تهیه کرده اید، آن را اپلود نمایید.
در انتها برای نمایش رویداد روی دکمه انتشار کلیک کنید.
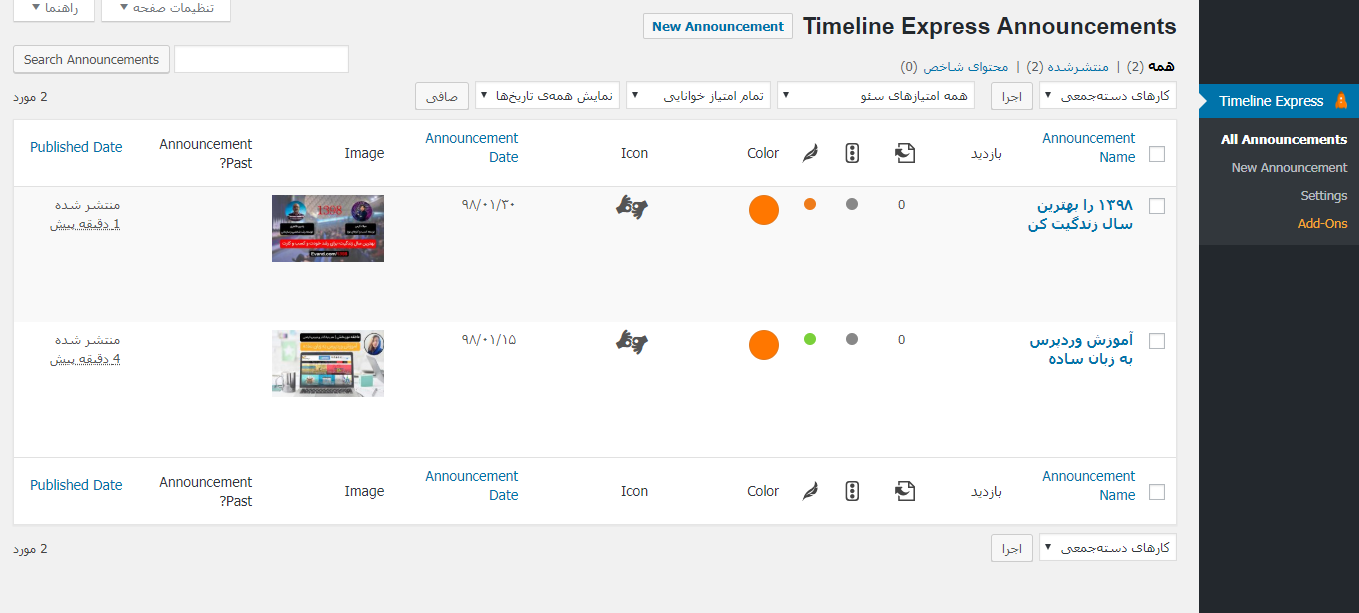
پس از ایجاد رویدادهای مختلف می توانید تمامی آن ها در منوی Timeline Express >> All Announcements مشاهده و مدیریت کنید.

اکنون برای اینکه تایم لاین برای رویدادهایی که ایجاد کرده اید را نمایش دهید، به منوی برگه ها >> افزودن برگه رفته و صفحه ای جدید برای نمایش تایم لاین ایجاد نمایید.

چنانچه هنوز هم از ویرایشگر کلاسیک وردپرس استفاده می کنید، با کلیک روی دکمه نارنجی رنگ که در تصویر بالا مشخص شده است، شورت کد افزونه را به برگه خود اضافه نمایید.

اما چنانچه از ویرایشگر گوتنبرگ استفاده می کنید، مانند آنچه در گیف بالا نمایش داده شده است، تایم لاین برای رویدادها را به برگه خود اضافه نمایید.

پس از انتشار برگه مانند آنچه در تصویر بالا مشاهده می نمایید، رویدادهای شما نمایش داده خواهند شد و کاربران با کلیک روی لینک Read more به صفحه رویداد برای اطلاع از جزئیات آن منتقل می شوند.